こんにちは、毎日休み.com運営部です。
「titleタグ、metaタグ、hタグ」といったタグがSEOには密接に関係しているということを普段からよく聞くと思います。
しかし、それらが何に関係していて、どのように対策すると効果的かまでは詳しく理解している方は少ないでしょう…。
そこで、今回はSEOとタグの関係性やポイント、注意点などを網羅的にお伝えしていきます。
SEOで重要なタグ、効果的なタグとは?
Google公式の検索エンジン最適化(SEO)スターターガイドにも言及されていて、SEO対策に有効だと言われている主なタグは以下の4つがあります。
- titleタグ
- metaタグ
- hタグ
- 画像altタグ
これらはGoogleの公式サイトでも重要性を記述していて、検索エンジンや読者に対して、ページの内容をわかりやすく伝えるためにはタグを最適にする必要があります。
また、上記の4つ以外にもSEOに関連すると言われているタグもありますので、それぞれのタグについて詳しく説明していきます。
titleタグのSEO対策の仕方
titleタグはブログ読者と検索エンジンの両方に記事の内容を伝えるもので、SEOにおいて1番重要なタグになります。
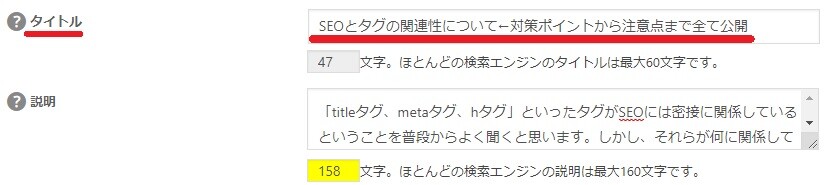
タイトルタグはwordpressであれば、編集画面の下部に下の画像のような箇所があり、そこに記入することでタイトルタグの設置ができます。

HTMLで書き込む場合はで囲まれた部分が記事のタイトルを記入することでタイトルタグをに設置することができます。
titleタグのSEO対策ポイント
titleタグを設置するときに、つまりタイトルを決めるときにSEO対策として重要なポイントは以下の3点です。
- 各ページに固有の正確なタイトルを付ける
- 検索キーワードを左側に寄せて、キーワードとの関連性をアピールする
- タイトルの文字数は32文字ほどに抑える
ポイント①:各ページに固有の正確なタイトルを付ける
Google公式の検索エンジン最適化(SEO)スターターガイドにも記載されていて重要なポイントですが、それぞれのページで独立した固有の正確なタイトルを付ける必要があります。
Googleは他のページと被らないようなユニークなタイトルで、ページの内容との整合性もあるタイトルを付けることが必要であると言っています。
ポイント②:検索キーワードを左側に寄せて、キーワードとの関連性をアピールする
検索キーワードをタイトルの左側に寄せることも重要になっています。
実際に検索してみるとわかるのですが、検索結果の上位には比較的に左側にキーワードが寄っているものが多いです。
また、人は検索したときは左からタイトルを読むので、左側に検索キーワードが存在するほうが目に入りやすくクリックされる確率も上がる傾向にあります。
ポイント③:タイトルの文字数は32文字ほどに抑える
ページのタイトルは32文字ほどに抑えることが重要です。
PCでもスマホでもタイトルが表示されるのは32文字程度となっていて、それ以上の文言は省略されてしまいます。
省略されても問題ない文言であれば大丈夫ではありますが、メインの「伝えたいこと」や「検索キーワード」に関しては32文字までの入れるように心がけましょう。
番外編:興味性を上げる文言を入れる
どんなにタイトルでSEO対策を施して上位表示させることに成功したとしても、クリックされなければアクセスが入ってこないので意味がありません。
そのため、SEO対策とは直接関係はありませんが、読者が興味を持ってクリックしたくなるような興味性のあるタイトルを付けることは重要となってきます。
以下のページに読者がクリックせずにはいられなくなるような心理学を応用したタイトル設定の仕方を紹介しているので、そちらも合わせてご覧ください。
titleタグの3つの注意点
titleタグをつける上での注意手は以下の3つがあります。
- タイトルに不要なキーワードを詰め込む
- 読者の役に立たない極端に長いタイトル
- タイトルの重複を避ける
注意点①:タイトルに不要なキーワードを詰め込む
以前はタイトルにキーワードが入っているほうが上がりやすかったので、タイトルに検索キーワードをやたら詰め込むようなものが横行していました。
しかし、現在の検索エンジンは進化を重ねて、ページの内容を正確に解析して順位を決定していて、タイトルの重要性は下がっています。
また、検索エンジン最適化(SEO)スターターガイドでもタイトルにキーワードを乱用することは避けるべきと記載されていて、検索順位を下げる原因になってしまいます。
そのため、キーワードのタイトルに詰め込みすぎるようなことは避けましょう。
注意点②:読者の役に立たない極端に長いタイトル
こちらもタイトルにキーワードを詰め込むことを目的として、極端に長いタイトルをつけているブログもあります。
しかし、Googleは極端に長いタイトルをつけることを嫌っているので、タイトルはページのコンテンツに合うものを端的に表したものにしましょう。
注意点③:タイトルの重複を避ける
titleタグを設置するときの注意点としてはタイトルの重複を避けることです。
Googleのスターターガイドでも各ページに固有のタイトルを付けることを推奨しています。
他者のページと被るような一般的なものや同じブログの中に同じようなタイトルを付けることは気をつけましょう。
また、Google公式のツールであるサーチコンソールを使うと、「HTMLの改善」から重複しているタイトルがないかを確認することができます。

重複しているものがあれば、訴求ポイントを変えてみたり、新しい文言を加えたりしてユニークなタイトルにしていきましょう。
metaタグのSEO対策の仕方
metaタグは、「メタディスクリプションタグ(meta description)」のことで、ページの内容を簡単に説明する文章になります。
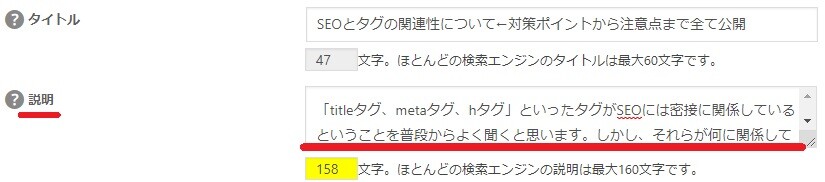
wordpressの場合は、編集ページの下部の下の画像のような箇所にページを説明する文章を打ち込むことでmetaタグとして、検索結果に表示されます。

metaタグのSEO対策ポイント
metaタグのSEO対策のポイントは以下の2点です。
- ページの内容を簡潔に伝える
- キーワードを適度に盛り込む
ポイント①:ページの内容を簡潔に伝える
metaタグは検索エンジンにページ内容の要約を伝える部分であり、検索結果画面に表示されて、読者にページ内容を伝える部分であるため、ページの内容を表すことが重要になります。
また、検索結果画面にmetaタグは表示されるのは半角英字で300文字とされていて、日本語は全角になるため150文字程度しか表示されません。
そのため、150文字程度の短い文章でページの内容を正確に伝えることが必要になります。
ポイント②:キーワードを適度に盛り込む
metaタグの文章の中で検索キーワードが入っていた場合は、検索結果画面のメタ説明文にキーワードが太字で表示されるようになります。
SEO対策には直接は関係しないと言われていますが、クリック率を上げることには繋がるのでキーワードは入れていきましょう。(キーワードの詰め込みすぎはNGとされています。)
metaタグ設置の注意点
次のmetaタグを設置するときの注意点です。
以下の点はGoogleの公式サイトにも記載されいる注意点ですので、気をつけましょう。
- ページ内容と関係のない内容をmetaタグに記述する
- metaタグの重複
metaタグ対策はSEOにおいてもクリック率においても重要な部分になりますので、良いポイントだけ守り、注意点には気をつけて設定していきましょう。
hタグ(見出しタグ)のSEO対策
hタグとは見出しタグのことです。
h1(大見出し)h2(中見出し)h3(小見出し)を順番に使って、ページ内の階層構造を的確に検索エンジンや読者に伝えることができるタグになります。
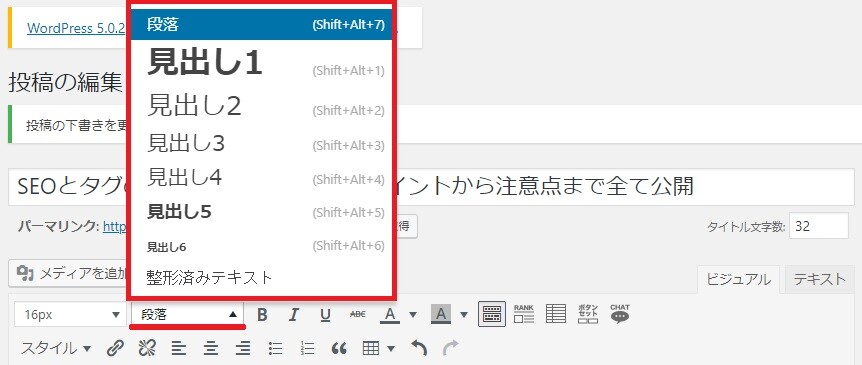
hタグはwordpressであれば、下の画像のように、ビジュアルの「段落」をクリックすることで変えることができます。

HTMLに書き込む場合は<h1> 〜 </h1>,<h2> 〜 </h2>,<h3> 〜 </h3>のような形で文章を囲うことで「hタグ」を使用することができます。
hタグ(見出しタグ)のSEO対策ポイント
hタグ(見出しタグ)のSEO対策のポイントは以下の点があります。
- 読者が記事内容をより理解しやすいように、見やすいようにする
- 検索キーワードを不自然がないように盛り込む
ポイント①:読者が記事内容をより理解しやすいように、見やすいようにする
見出しタグは通常の文章より大きく表示されるため読者に文章の重要度が伝わりやすく、その下に続く文章の内容も理解しやすくなるとGoogleの公式サイトでは言及しており、読者が記事内を移動しやすくするために必要であると言っています。
そのため、小説の見出しのようにブログの記事でも概要を見出しに設定し、その下に適切な文章が続くように見やすくしていきましょう。
初心者が迷いがちな見出しの設定については以下の記事で詳しく解説しているので、合わせてご覧ください。
ポイント②:検索キーワードを不自然がないように盛り込む
検索キーワードも見出しに盛り込むことも重要だと言われています。
見出しの6割ほどに、検索キーワードを入れるように意識するのがおすすめです。
詰め込みすぎはNGとされているので、不自然のないように入れていきましょう。
hタグの注意点
hタグの注意点としては以下のようなものがあります。
- 見出しタグの不規則な配置
- 見出しタグのサイズをバラバラにする
- 見出しが極端に長い
これらは検索エンジン最適化(SEO)スターターガイドでもNGとされているものです。
画像Altタグ(代替テキスト)のSEO対策
画像Altタグとは、代替テキストと呼ばれる画像を説明するタグのことで、画像が表示されない場合はalt属性の記述内容が表示されます。
Googleは画像altタグを「画像の題材についての有用な情報」としており、altタグの情報から検索画面に表示する画像を決めているため、altタグを設置することを推奨しています。
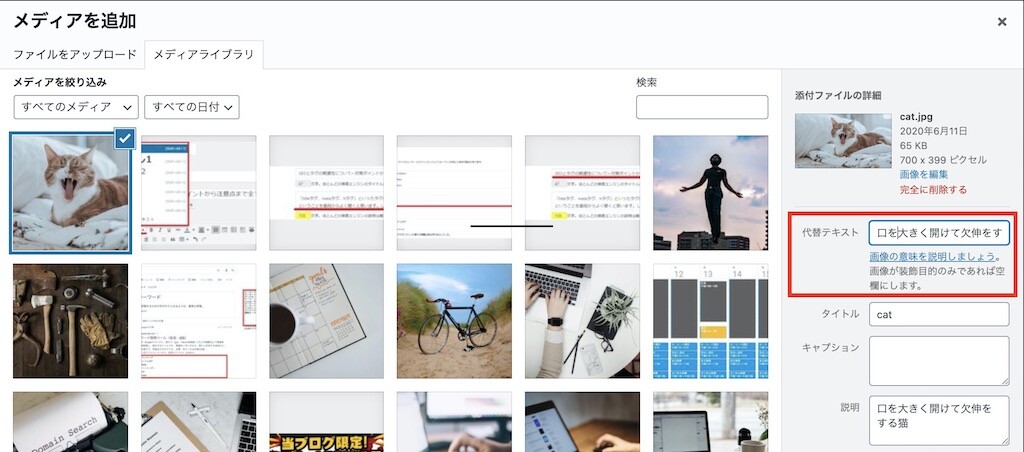
wordpressでは下の画像のように画像を埋め込むときに表示される代替テキストに画像に対応する文章を記載することでaltタグを設置することができます。

HTMLに書き込む場合は<img src=””(画像の名前).jpg”” alt=””(ここに記入するものが代替テキスト)”” >でaltタグを設置します。
画像altタグ対策のポイント
画像altタグのSEO対策のポイントは『画像を端的で的確に表す代替テキストを付ける』ことです。

たとえば上記の画像であれば、ただ「猫」とだけ代替テキストを入力するのではなく、「口を大きくあけて欠伸をする猫」のように画像の内容を詳しく説明する文言を入れることが必要です。
画像altタグの注意点
altタグを設置する上での注意点としては、titleタグやmetaタグのときと同じように以下の点があります。
- 代替テキストにキーワードを並べる
- 極端に長いテキストを打ち込む
読者のことではなく、上位表示させるためにキーワードを詰め込む行為などは基本的にどのタグでもNGとされています。
リストタグも意外と重要!?
リストタグに関してはGoogleの公式サイトでの言及がありませんが、検索エンジンや読者が記事の情報を正確に把握するためには必要なものになってきます。
リストタグは<ul>,<ol>,<li>で囲われた箇条書きやリスト形式の項目を表すものです。
これも記事構造を伝えやすくする上で重要なタグになるので、積極的に使用していきましょう。
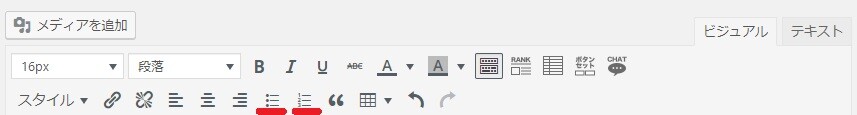
wordpressの場合は下の画像の赤線が引かれている部分をクリックすることで文章をリスト化することができます。

HTMLに書き込む場合は、<ul>,<ol>,<li>のタグを使って文章を囲むことでリスト化することができます。
タグページの必ず押さえたい2つの注意点
またブログでは編集画面のサイドバーから記事に対して『タグ付け』することができます。
『タグ付け』することで、同じタグが付けられている記事をまとめたページが作成され、読者が記事を探しやすくなる利点があるため使用することがおすすめです。
しかし、以下のタグページを発生させないように気をつける必要があります。
- 似たような記事が含まれるタグページ
- 内容の薄いタグページ
注意点①:似たような記事が含まれるタグページ
同じ意味の語句をそれぞれに『タグ』として使用した場合は、重複するようなタグページができてしまいます。
そのため、タグに使用する語句の重複に意識してタグ付けすることが大切です。
注意点②:内容の薄いタグページ
あまりに内容の絞りすぎた『タグ』を付けるとタグページの記事が1、2つしかないといった内容の薄いタグページができてしまいます。
質の低い記事がブログ全体のSEOの落とすきっかけにもなるため注意が必要です。
たとえば、「ブログ リード文 ライティング」というようなタグは内容を絞りすぎているため「ブログ ライティング」などのように大枠で捉えるように『タグ付け』していきましょう。
まとめ
SEOとタグの関係性は理解できましたか?
タグの付け方次第で自分のブログをより上位に表示することができるので、今後は是非タグに関しても意識してブログを運営していきましょう。
- titleタグ
- metaタグ
- hタグ(見出しタグ)
- 画像altタグ
最後までお読みいただきありがとうございました。
▼月10万円稼ぐまでに僕がやってみたことをまとめてみた。
▼これからブログを始める方へ!有料ブログと無料ブログの違いとは?
▼ブログ運営の肝となるコンセプト・ペルソナ設定について!
▼【必見】アフィリエイトで今から稼ぐ方法をまとめてみた!
▼SEOに強くてクリックもされやすい!記事タイトルをつける8つのコツとは?