こんにちは、毎日休み.com運営部です。
今最もホットなSNSといっても過言ではないInstagramは、プラグインを使うことで簡単にWordPressブログに埋め込むことができ、ブログをよりオシャレに彩ることができます。
今回はそんなInstagramの埋め込み方法を網羅的に解説していくので、Instagramもやっていてブログもやっている方は、ぜひこの機会にブログにInstagramを取り込んでみてください。
WordPressでのInstagramの埋め込みに役立つ2つのプラグイン
それではWordPressでのInstagramの埋め込みでよく使われる2つのプラグインを紹介していきます。
またそれぞれのプラグインの特徴についても触れていくので、自分にあったプラグインでInstagramを埋め込むようにしてください。
1つ目のプラグインは「Instagram フィード」
このプラグインは、Instagramの埋め込みに使われている最も定番のプラグインになります。
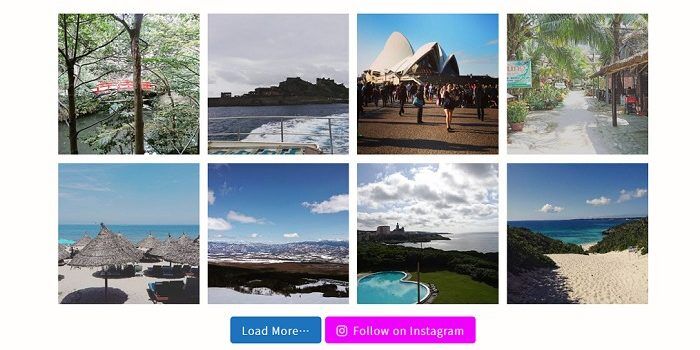
「Instagram フィード」で埋め込まれたInstagramは下のような感じで表示されます。

そして、プラグイン「Instagram フィード」で埋め込んだ時の特徴としては以下の通りです。
- 一度にたくさんの写真を見ることができる
- 写真をクリックするとInstagramの投稿ページに飛ぶようになっている
- ヘッダーにあなたのアカウント名や説明文を表示させることができる
- フォローボタンを設置することができる
プラグイン「Instagram フィード」は、WordPressから自分のInstagramのページに飛んでもらえるような仕組みを作るという意味ではすごく優れたプラグインと言えます。
そのため、自分のInstagramページを見てほしいという方はこちらのプラグインを使うことをおすすめします。
2つ目のプラグインは「Instagram Feed(Instashow Lite)」
「Instagram フィード」が以前からあるものに対して、このプラグインはオシャレにInstagramを埋め込めるということで最近注目されているプラグインになります。
そして、プラグイン「Instagram Feed(Instashow Lite)」で埋め込んだ時の特徴としては以下の通りです。
- 限られたスペースの中で写真を切り替えることで様々な写真を表示させることができる
- 自動で写真を切り替えて、埋め込み部分に動きを作ることができる
- 写真にポインターをあてると、投稿時のコメントが表示される
- 写真をクリックすると、スワイプして写真を拡大表示させることができる
このプラグインを使うと、ブログ内にギャラリーが作れるようなイメージでInstagramを埋め込むことができます。
また写真の自動切り替えや、アクションをしたときに様々な形で写真を見ることもできるため、ブログを見る人にとっても、面白くておしゃれなものに感じることができるでしょう。
WordPressのブログ内でInstagramの写真を楽しんでほしいという方は、こちらのプラグインで埋め込むことをおすすめします。
これで今回紹介するプラグインの特徴についての説明は終わりで、次の章からいよいよInstagramの埋め込み方法について解説していきます。
Instagram埋め込みの定番プラグイン「Instagram フィード」の使い方

まずは、一番使われているInstagramの埋め込みプラグインの「Instagram フィード」の使い方について、説明していきます。
以下のような流れで使用することができます。
- プラグインとInstagramアカウントを連携させる
- 埋め込み表示に関する詳細設定をする
- ショートコードをコピーして貼り付ける
ステップ1:プラグインとInstagramアカウントを連携させる
プラグイン「Instagram フィード」をインストール・有効化したら、WordPressの管理画面から「Instagram Feed」を選択します。
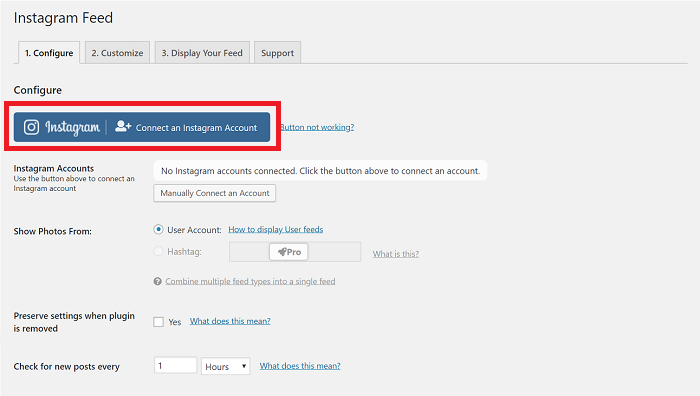
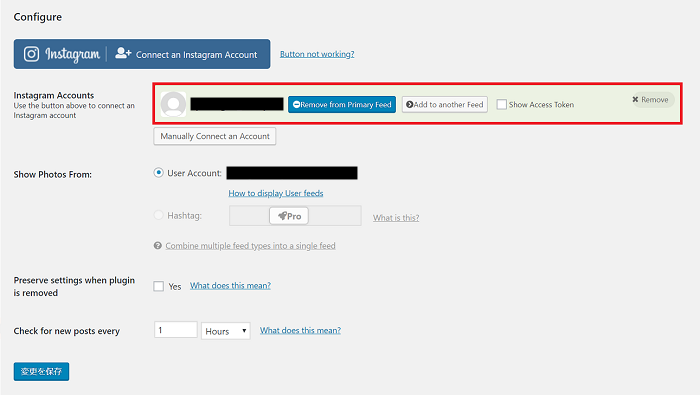
選択すると下の画面が出てくるので、赤枠で囲まれた部分をクリックして自分のInstagramのアカウントと連携させていきます。

そして連携ができていると、下の画面のようにあなたのInstagramのアカウントが表示されるようになります。

またこの画面では、以下のようなことを設定することができます。
「Preserve settings when plugin is removed」は、チェックを入れるとこのプラグインをアンインストールして、またインストールした際に前の設定を引き継ぐことができるようになります。
「Check for new posts every」は、新規投稿をWordPress上に反映させる間隔を設定することができます。
最後に設定し終えたら必ず、「変更を保存」をクリックするようにしましょう。
ステップ2:埋め込み表示に関する詳細設定をする
続いて、Instagramの埋め込み表示に関しての詳細設定について1つずつ説明していきます。
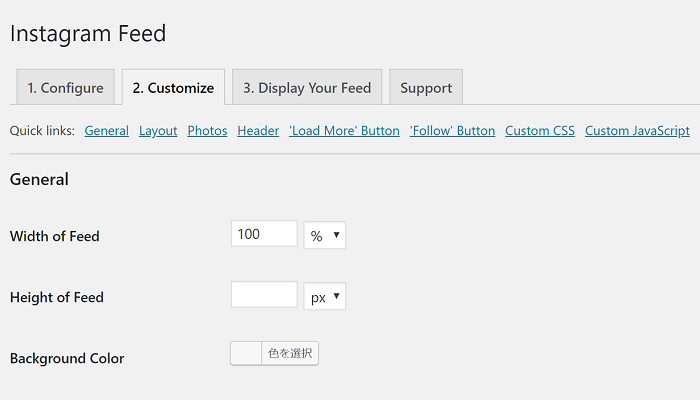
その前に、ページ上部にあるタブを「2.Customize」に変更しておきましょう。
General

最初に上記の画像の一般設定の項目ごとの意味をご説明します。
「Width of Feed」は、埋め込み時の横幅をピクセルまたはパーセントで設定することができます。パーセントの場合だと、Instagramを埋め込むスペースに対するInstagramの横幅の割合を設定することになります。
「Height of Feed」は、埋め込み時の縦幅をピクセルまたはパーセントで設定することができます。
「Background Color」は、埋め込み時の背景の色を設定することができます。
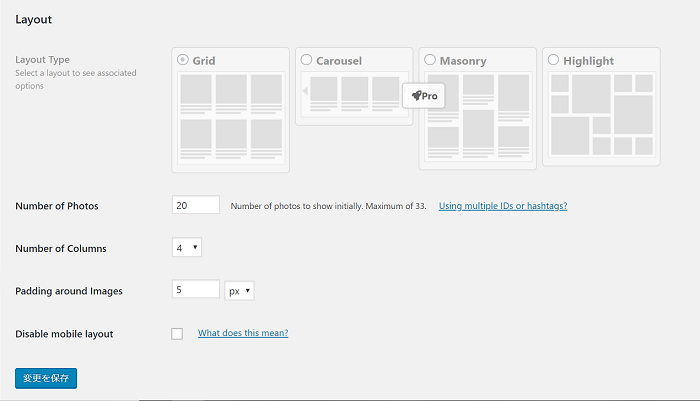
Layout

次にレイアウト設定について、それぞれご説明していきます。
「Number of Photos」は、一番最初に表示させる写真の枚数を設定することができます。
「Number of Columns」は、一行に何枚の写真を表示させるかを設定することができます。
「Padding around Images」は、写真の周りの余白のサイズを設定することができます。
「Disable mobile layout」は、通常はスマホで表示されるときは、画面幅で収まるようなスマホ用のレイアウトで表示されるようになっているのですが、チェックを入れるとスマホ用レイアウトを無効にすることができます。
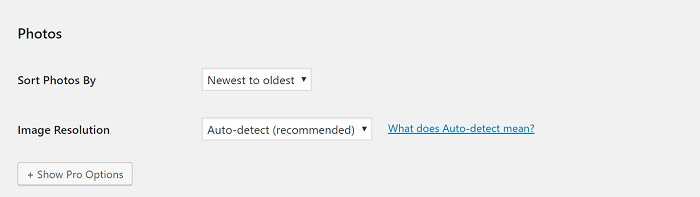
Photos

続いて、写真設定を見ていきましょう。
「Sort Photos By」は、写真の並び順を「新しい順」「ランダム表示」の中から選択することができます。
「Image Resolution」は、画像解像度に関する設定ですが、そのままでいいかと思います。
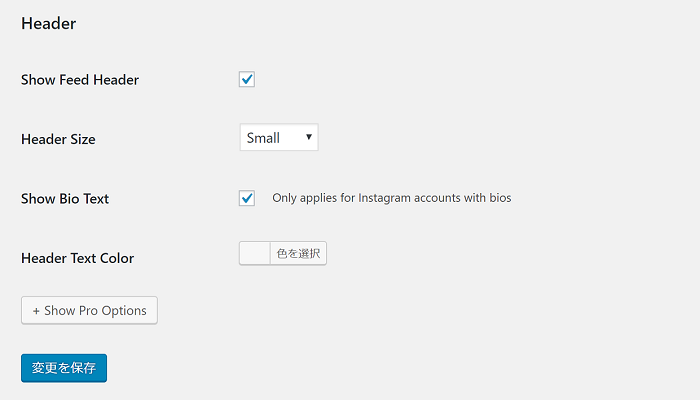
Header

その次はヘッダー設定についてです。
「Show Feed Header」は、ヘッダーを表示させるかどうかを選択することができます。
「Header Size」は、ヘッダーのサイズを選択することができます。
「Show Bio Text」は、プロフィール文を表示させるかどうかを選択することができます。
「Header Text Color」は、ヘッダーの文字の色を設定することができます。
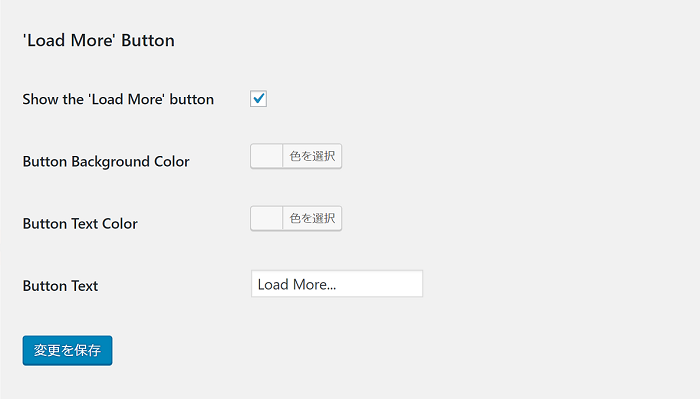
‘Load More’ Button

その次は「さらに表示する」ボタンに関して設定していきます。
「Show the ‘Load More’ button」は、「さらに表示する」ボタンを表示させるかどうかを選択することができます。
「Button Background Color」は、ボタンの色を設定することができます。
「Button Text Color」は、ボタンに表示される文字の色を設定することができます。
「Button Text」は、ボタンに表示される文章を設定することができます。
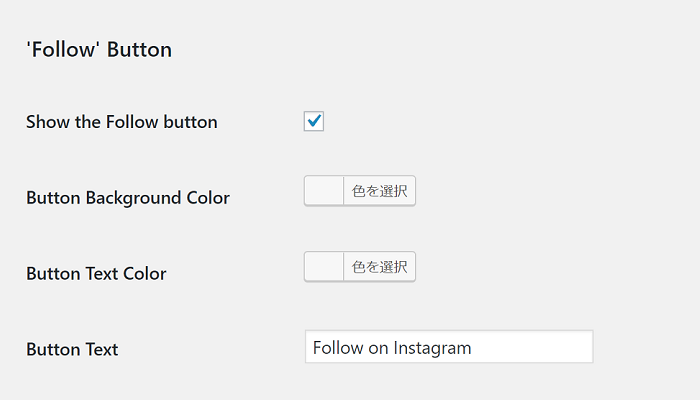
‘Follow’ Button

続いては、「フォローする」のボタンに関する設定です。
「Show the Follow button」は、「フォローする」ボタンを表示させるかどうかを設定することができます。
「Button Background Color」は、ボタンの色を設定することができます。
「Button Text Color」は、ボタンに表示される文字の色を設定することができます。
「Button Text」は、ボタンに表示される文章を設定することができます。
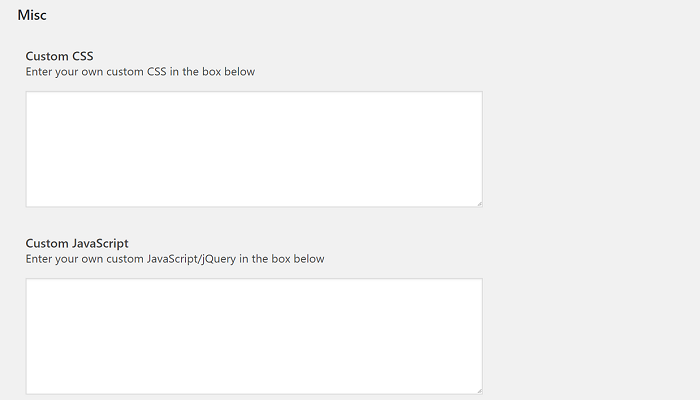
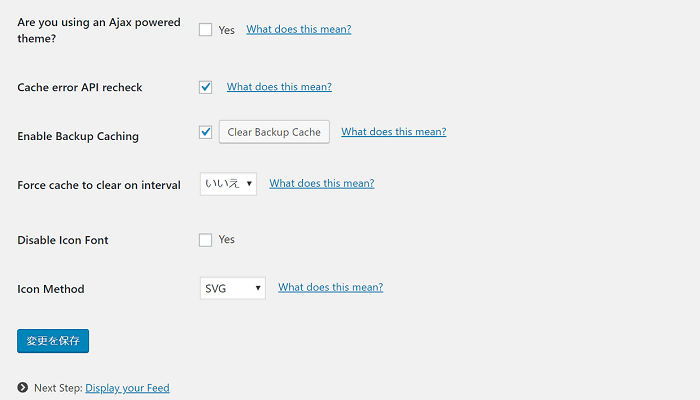
Misc


最後にその他の設定に関して見ていきましょう。ここの部分に関しては特にこだわりがなければ、そのままで構いません。
「Custom CSS」は、CSSを使ってカスタマイズをしたい時は、この部分で行うことができます。
「Custom JavaScript」は、JavaScriptを使ってカスタマイズをしたい時は、この部分で行うことができます。
「Are you using an Ajax powered theme?」は、Ajaxで動くテーマを使っているときにチェックを入れます。
「Cache error API recheck」は、キャッシュエラーを防ぐための項目になるので、基本的にチェックを入れましょう。
「Enable Backup Caching」は、キャッシュが使用できなくなった時に、バックアップを作成するかどうかを選択することができます。
「Force cache to clear on interval」は、新規投稿に対する自動更新がされなくなってしまった際にチェックを入れることで、強制的にキャッシュをクリアにして、Instagramから新しいデータを取得することができます。
「Disable Icon Font」は、チェックを入れるとアイコンフォントが使用できなくなります。
「Icon Method」は、アイコン方式を「SVG方式」「アイコンフォント(Font File)」から選択することができます。
そしてここまで設定が終わったら、必ず「変更を保存」をクリックしておきましょう。
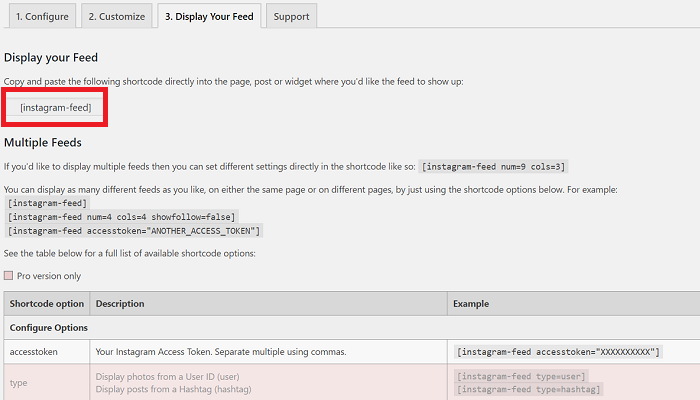
ステップ3:ショートコードをコピーして貼り付ける
そして最後のステップとして、ショートコードを取得して貼り付けるという作業を行います。
まず、上部に表示されているタブを「3.Display your Feed」に変更しましょう。
すると下の画像の赤枠で囲い込まれた部分にショートコードが表示されているので、こちらをコピーして、貼り付けたいページやウィジェットの「テキスト」部分にこちらを貼り付けて、きちんと表示されれば埋め込み完了です。

また、Instagramを複数の場所に埋め込み、かつデザインを少しずつ変えたい際は、[instagram-feed ●●●=○○○]のようにコード内に条件文をつけることで、埋め込む場所ごとにさらに細かい設定をすることも可能です。
例えば、ある部分だけ、ヘッダーをつけたくない場合は、
[Instagram-feed showheader=false]
のように設定するだけで、そのコードを入れた部分のInstagramの埋め込みには、ヘッダーが表示されなくなります。
この他に関しては、「3.Display your Feed」の「Multiple Feeds」の項目のところに、可能な設定とその条件文が記載された表がありますので、そちらを参照して下さい。
以上でプラグイン「Instagram フィード」の使い方に関してのご説明は終わりです。
WordPressにオシャレに画像を埋め込める「Instagram Feed(Instashow Lite)」の使い方

続いては、オシャレにInstagramの写真を埋め込めるということで人気急上昇中のプラグイン「Instagram Feed(Instashow Lite)」の使い方について紹介します。
- プラグインとInstagramアカウントを連携させる
- 埋め込み表示に関する詳細設定をする
- ショートコードをコピーして貼り付ける
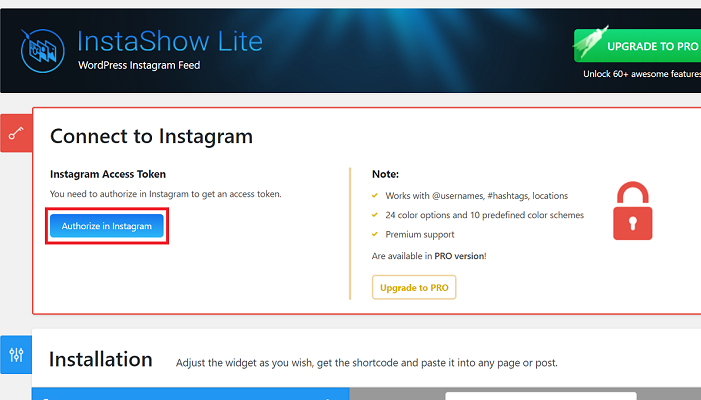
ステップ1:プラグインとInstagramアカウントを連携させる
プラグイン「Instagram Feed」をインストール・有効化したら、WordPressの管理画面から「Instashow」を選択します。
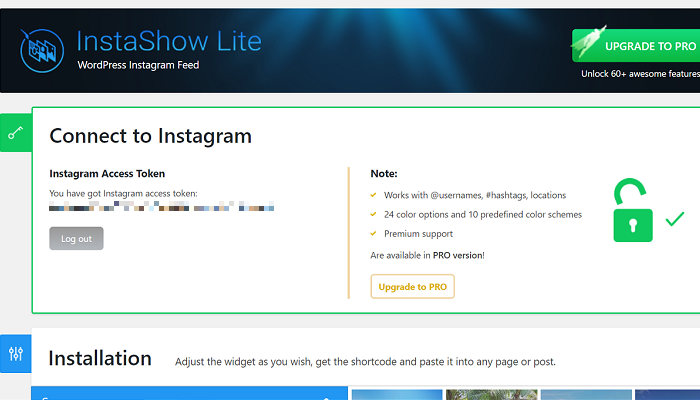
選択すると、下ののような画面が表示されるので、赤枠で囲い込んでいるボタンをクリックして、あなたのInstagramアカウントと連携させます。

そして、Instagramアカウントの連携ができていれば、以下のように表示されます。

連携が終わったら、続いては埋め込み表示の詳細設定に移っていきましょう。
ステップ2:埋め込み表示に関する詳細設定をする
連携が終わったところで、続いては埋め込み表示の詳細設定に移っていきましょう。
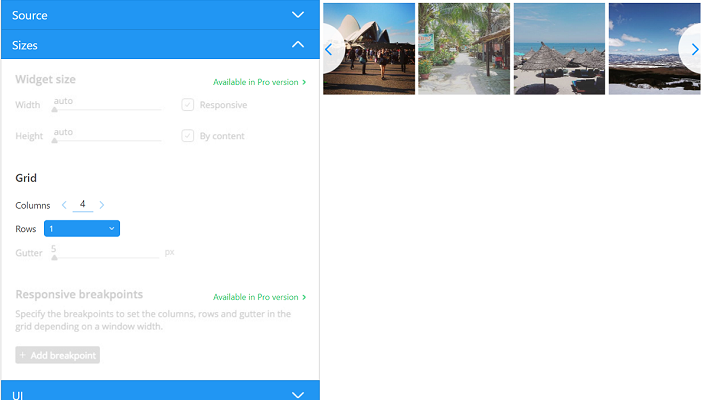
Sizes

まずはサイズ設定について見ていきましょう。
「Columns」は、一行に何枚の写真を表示させるかを選択することができます。
「Rows」は、写真を何行で表示させるかを選択することができます。
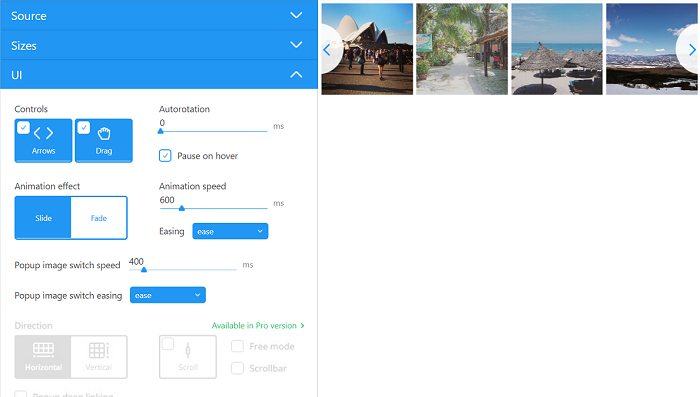
UI

続いてUIの設定を見ていきます。
「Arrows」は、別の写真を表示させるための矢印を表示させるかを選択することができます。
「Drag」は、スワイプをした際に別の写真を表示させるための矢印を表示させるかを選択することができます。
「Autorotation」は、自動的に写真が移り変わる時間を設定することができます。(0だと自動的に写真が移り変わることはありません。)
「Pause on hover」は、チェックを入れると、写真にポインターがあてられている間は自動的に写真が移り変わらないようになります。
「Animation effect」は、写真が移り変わる時に、スライドする形で新しい写真を表示させるか、浮き出るような形で新しい写真を表示させるかを選択することができます。
「Animation speed」は、写真が移り変わるまでの時間を設定することができます。
「Easing」は、写真が移り変わる際のエフェクトを選択することができます。
「Popup image switch speed」は、クリックした画像がスワイプされるまでの時間を設定することができます。
「Popup image switch easing」は、クリックした画像がスワイプされる際のエフェクトを選択することができます。
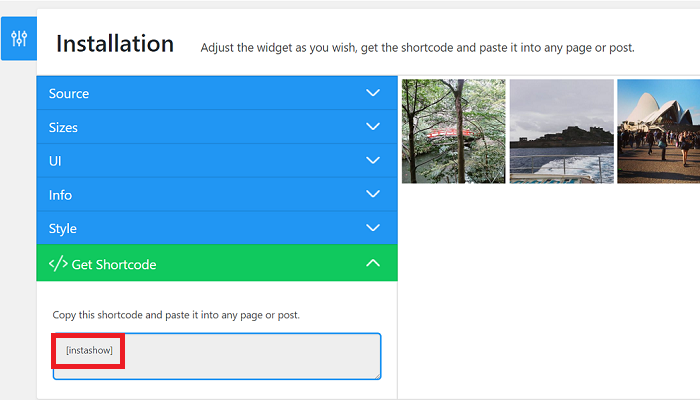
ステップ3:ショートコードをコピーして貼り付ける
そして、設定が終わったら、「</>Get Shortcode」と書かれた部分をクリックすると、赤枠で囲い込んだようにショートコードが表示されます。

このショートコードをInstagramを埋め込みたいページやウィジェットの「テキスト」部分に貼り付けて、ちゃんと表示されれば埋め込み完了です。
番外編:Instagramの投稿をプラグインを使わずに埋め込み表示させる方法
最後に番外編として、Instagramの投稿をプラグインを使わずに簡単に埋め込み表示させる方法について説明していきます。
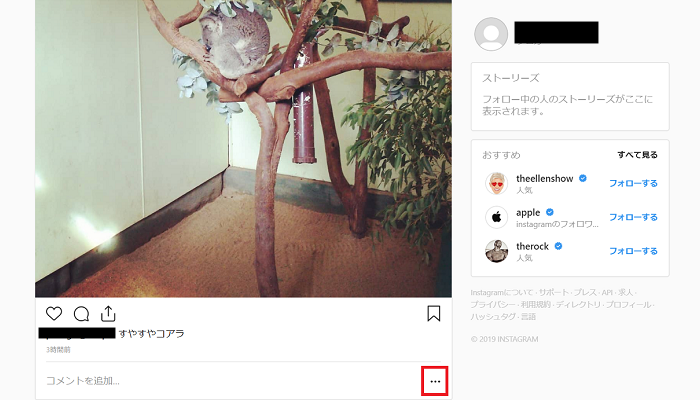
まず埋め込みたい投稿を見つけたら、投稿の右下にある「…」をクリックします。

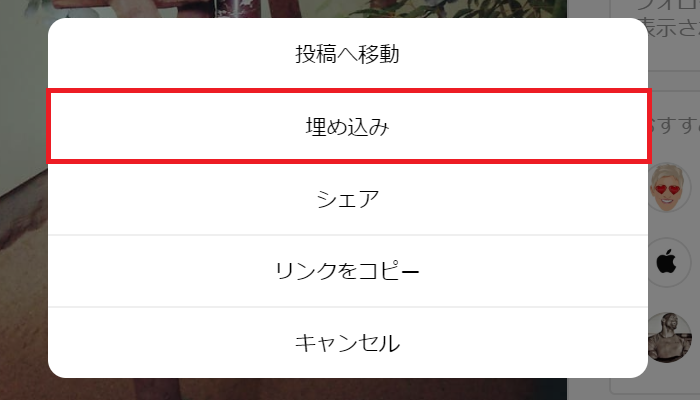
そして、次の画面で「埋め込み」をクリックします。

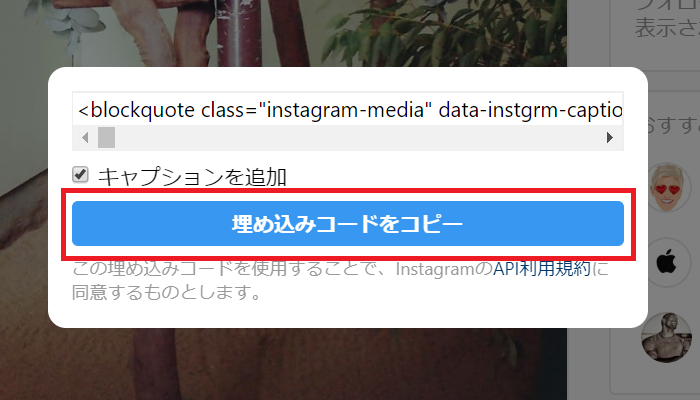
そうすると、次の画面で埋め込みコードが表示されるので、「埋め込みコードをコピー」でコードをコピーします。

そして、コピーしたコードを貼り付けたいページやウィジェットのテキスト部分に貼り付ければ、投稿を埋め込むことができます。
まとめ
今回紹介したInstagramの埋め込み方を参考して、ぜひ写真で彩られたオシャレなサイトを作り上げてください。
最後に今回の記事のポイントをまとめておきます。
- 一度にたくさんの写真を見ることができる
- 写真をクリックするとInstagramの投稿ページに飛ぶようになっている
- ヘッダーにあなたのアカウント名や説明文を表示させることができる
- フォローボタンを設置することができる
- ブログから自分のInstagramのページを見てほしいならオススメ
- 限られたスペースの中で写真を切り替えることで様々な写真を表示させることができる
- 自動で写真を切り替えて、動きを作ることができる
- 写真にポインターをあてると、投稿時のコメントが表示される
- 写真をクリックすると、スワイプして写真を拡大表示させることができる
- ブログ内で自分のInstagramの写真を楽しんでほしいならオススメ
- プラグインとInstagramアカウントを連携させる
- 埋め込み表示に関する詳細設定をする
- ショートコードをコピーして貼り付ける
最後までお読みいただきありがとうございました。
▼月10万円稼ぐまでに僕がやってみたことをまとめてみた。
▼これからブログを始める方へ!有料ブログと無料ブログの違いとは?
▼ブログ運営の肝となるコンセプト・ペルソナ設定について!
▼【必見】アフィリエイトで今から稼ぐ方法をまとめてみた!
▼SEOに強くてクリックもされやすい!記事タイトルをつける8つのコツとは?