こんにちは、毎日休み.com運営部です。
あなたは自分のブログ記事に目次をつけていますか?もしつけていなかったとしたら、読者のためにも今すぐつけるべきです。
目次があれば、探している情報にすぐにアクセスすることができて読者のニーズを速やかに満たすことができますし、必要な情報だけを的確に読者に届けることができます。
そこで、今回は読者の欲しい情報を素早く的確に届けるために必要なWordPressの目次設定のプラグイン「Table of Contents Plus」の使い方を解説していきます。
Table of Contents Plusとは?
「Table of Contents Plus」とは自動的に目次を作成してくれるWordPressのプラグインです。
このプラグインを有効化して設定をしておくと、記事作成するたびに目次の設定をしなくても自動で目次が表示されるようになります。
実際に毎日休み.comで作られている目次も、Table of Contents Plusで作られたものです。
このプラグインを設定するだけで目次が誰でも簡単に作れるので、まだ目次を導入していない方は是非使ってみてください。
Table of Contents Plusの使い方
ここではTable of Contents Plusを使った目次の作り方について、解説していきます。
Table of Contents Plusの基本設定
まずは、基本的な設定から解説していきます。
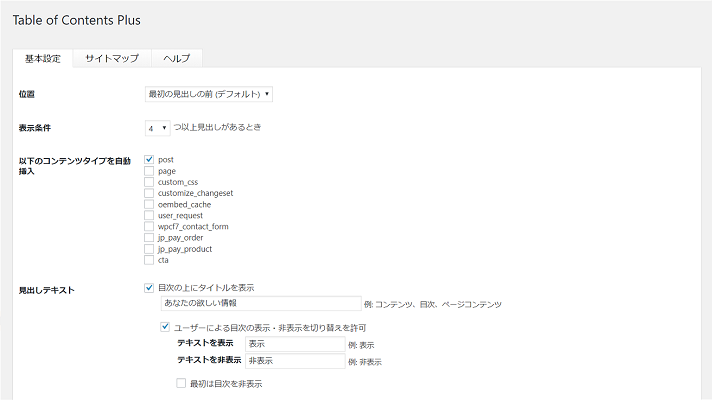
下のTable of Contents Plusの設定画面を元にそれぞれの機能をご紹介します。

位置
目次を表示させる位置を設定することができます。
表示条件
記事の中に何個以上見出しがあれば目次を表示させるかを設定することができます。
以下のコンテンツタイプを自動挿入
どのページに目次を表示させるかを設定することができます。
様々な選択肢が設けられていますが、使う可能性があるのは以下のものくらいです。
- post:投稿ページに目次を表示します
- page:固定ページに目次を表示します
- custom_css:カスタム投稿に目次を表示します
見出しテキスト
次の2つの内容を設定することができます。
- 目次のタイトル:目次の上にタイトルを表示させるかどうかや、目次のタイトルを設定することができます。
- 目次の表示・非表示:目次の表示・非表示の切り替えをユーザーに許可するかどうかや、最初の時点で目次を表示させるかどうかの設定をすることができます。

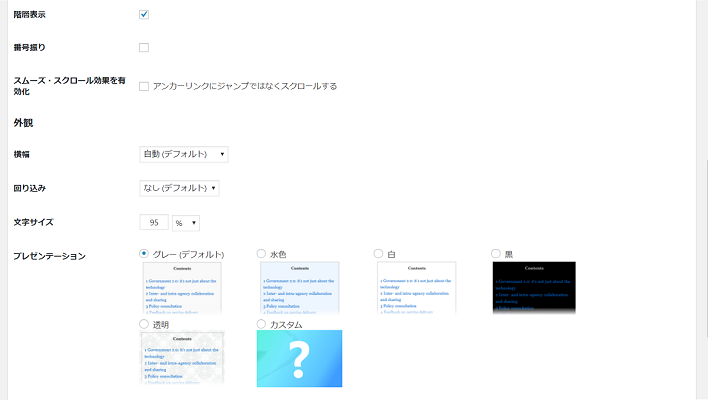
階層表示
見出しのレベルによって、目次を階層的に表示するかどうかを設定することができます。
番号振り
目次の前に番号を振るかどうかを設定することができます。
スムーズ・スクロール効果を有効化
チェックを入れていない状態だと、目次から項目をクリックすると一気にしていた項目までジャンプする設定になっています。
しかし、ここにチェックを入れると、目次の項目をクリックした時にスーッとスクロールされて指定された項目にたどり着くような設定にすることができます。
個人的にはスムーズ・スクロール効果を有効化するのがおすすめです。
横幅
目次の横幅を設定することができます。
回り込み
目次の回り込みの有無を設定することができます。
プレゼンテーション
目次部分の色やデザインについて設定することができます。
カスタムにすると自分でお好みの色を設定することもできます。
また、目次のデザインはテーマで作成されているのを使うこともできます。(後の「上級者向け」の「CSSファイルを除外」の部分で解説します。)
Table of Contents Plusの上級者向け設定
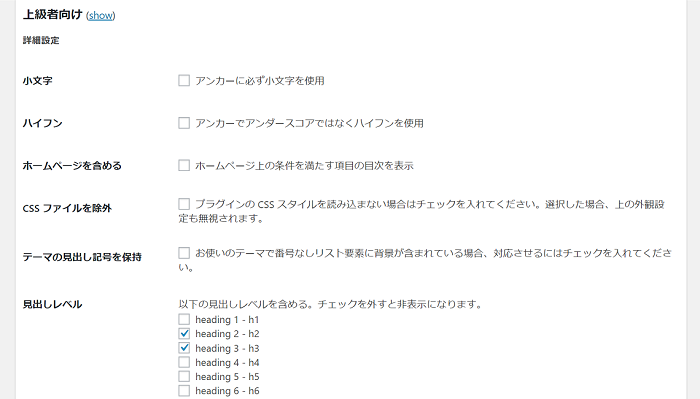
次は上級者向けの項目を設定していきます。
少し細かい設定にはなりますので、基本的にはデフォルトのままで大丈夫ですが、目次表示で気になる際は設定してみてください。

小文字
内部リンクで#から始まるアンカーを全て小文字で表示されます。
内部の設定で見た目には変化がありません。
ハイフン
内部リンクで#から始ますアンカーにおいて、_(アンダースコア)が ―(ハイフン)で表示されます。これも内部の設定で見た目に変化はないです。
ホームページを含める
固定ページをサイトのトップページとしているときに、そのトップページに目次をつけるかどうかを設定することができます。
CSSファイルを除外
最近のテーマだと、独自で目次のデザインが作られているものも多くあります。
テーマのデザインを使用したい場合はチェックを入れましょう。
先ほど設定したプレゼンテーションのデザインを使用する場合はチェックはいりません。
テーマの見出し記号を保持
リスト要素にCSSで背景を指定している場合はチェックを入れると、テーマのスタイルが適応されます。
見出しレベル
目次として設定する見出しのレベルを設定することができます。
h4やh5まで設定してしまうと、見出しがごちゃごちゃしてしまい見にくくなってしまうので、h2とh3のみを表示させるのが一般的です。

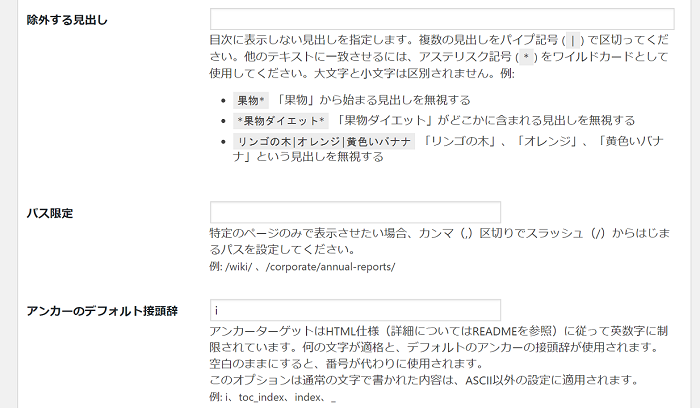
除外する見出し
言葉を設定して、除外する見出しを設定することができます。
いつも特定の文言の見出し(「オススメ記事」「自社商品の紹介」など)があって、それを目次の時に表示させたくない場合は、この部分で設定することができます。
スムーズ・スクロール上位余白
先ほど「スムーズ・スクロール効果を有効化」にチェックを入れた場合のみ、表示されます。
ヘッダーの部分を固定していたりすると、目次からその項目をクリックして移動した際に、見出しが切れてしまう恐れがあります。
ここで着地点を設定することで、見出しが切れることなく、ちょうどいいところで見出しが表示されるようになります。
パス限定
特定のページのみに目次を表示させたいときは、こちらで設定することができます。
アンカーのデフォルト接頭辞
ページ内リンクが独自のもので、かつ数字を使用している場合、「Table of Contents Plus」で自動的に作られた目次のページ内リンクに使われている数字と被ってしまい、リンクが正しく作動しなくなってしまうので、その場合はそこの空欄に文字を入力することで回避することができます。
Table of Contents Plusのショートコード
続いて、Table of Contents Plusにおいてのショートコードを二つ紹介します。
これらのショートコードは記事作成の「テキストエディタ」に入力すると、適応されるようになります。
ショートコード①:
目次をデフォルトで設定した位置以外のところに作りたい時や、「以下のコンテンツタイプを自動挿入」の設定で、設定しなかったコンテンツタイプに目次を入れたい時はというショートコードを入れると、入れたところに目次が入るように設定することができます。
ショートコード②:
「以下のコンテンツタイプを自動挿入」で設定したコンテンツタイプで、特定のページだけ目次を表示させたくない場合はというショートコードを入れることで、目次を非表示にさせることができます。
まとめ
まだ見出しを設定していなかった方は、ぜひこの機会に「Table of Contents Plus」で目次を作成して、読者の満足度を向上できるようなサイトを作っていきましょう。
- 一般設定:位置やコンテンツタイプ、デザインなどの基本設定
- 上級者向け:さらにこだわりたい人向けの細かい設定
- ショートコード:、の2種類
最後までお読みいただきありがとうございました。
▼月10万円稼ぐまでに僕がやってみたことをまとめてみた。
▼これからブログを始める方へ!有料ブログと無料ブログの違いとは?
▼ブログ運営の肝となるコンセプト・ペルソナ設定について!
▼【必見】アフィリエイトで今から稼ぐ方法をまとめてみた!
▼SEOに強くてクリックもされやすい!記事タイトルをつける8つのコツとは?