こんにちは、毎日休み.com運営部です。
自分のブログに来てくれた読者には、できるだけ多くの記事を見てもらいたくないですか?
せっかく自分のターゲットとしている読者に記事を見てもらっていたのに、他の記事を見てもらえずに帰られてしまうのは、あなたと読者双方にとってもったいないですよね。
そしてその原因はブログの外観に関係していることが多いです。
例えば、本がジャンルごとに整理されておらず乱雑に置かれていて小汚い本屋だったら、仮にあなたが欲しい本がそこにあったとしても、きっと本を見つける前に帰ってしまうのではないでしょうか。
これとブログも同じで、ブログの外観を整えて読者の求める記事がどこにあるのかわかりやすくしておかないと読者はすぐに立ち去ってしまいます。
そこで今回は、ブログに訪れた人を魅了する外観設定の基礎知識をご紹介します。
WordPressの外観設定にはどのような者があるのか?
具体的な外観の設定に入る前に、外観設定の全体像を見ていきましょう。
ダッシュボードのサイドバーの外観には以下の項目があります。
- テーマ…テーマのインストールや有効化ができます。
- カスタマイズ…サイトデザインを簡単に変更することができます。
- ウィジェット…ウィジェットのインストールや有効化ができます。
- メニュー…カスタムメニューの作成ができます。
- ※ヘッダー…ヘッダーの設定ができます。
- ※背景…サイトの背景部分の設定ができます。
- CSS編集…CSSファイルを編集することができます。
- テーマの編集…テーマファイルを編集することができます。
(※テーマによっては項目がないこともあります。)
CSS編集とテーマの編集に関しては、HTMLやPHPといったプログラミング言語の知識が必要になってくることから、初心者には少し難しいかもしれません。
ということで今回は、「テーマ」「カスタマイズ」「ウィジェット」「メニュー」の項目の使用方法を解説していきたいと思います。
ブログの基礎となるWordPressのテーマ設定
まずはブログデザインの軸にあたるテーマを設定しましょう。
こちらに関しては以下の記事で詳しく説明しているので、まだテーマの設定が終わっていない人はこちらの記事もあわせて確認してみてください。
この記事を見ていただいても分かると思うのですが、このサイトがおすすめしているテーマは「JIN」というものになります。
外観の設定は、テーマによって多少やり方が異なってくる部分も出てくるのですが、今回は、「JIN」を基準にして説明していきます。(他のテーマでも、参考にできる部分が多い記事となっていますのでご安心ください。)
カスタムメニューを設定すると読者にやさしいブログに!
次はカスタムメニューですが、メニューとはユーザーが目的のページにたどり着きやすくするために設置されるリンクのことをいいます。
そしてカスタムメニューを使うと、管理画面から簡単にメニューの編集ができます。
メニュー設定の手順は以下の通りとなっているので、これからカスタムメニュー設定を画像付きで解説をしていきます。
- WordPressの管理画面からメニュー画面を開く
- 「新規メニューを作成」をクリック
- メニュー名を設定して、メニューに入れる要素を選択する
- メニューを保存させてメニューを完成させる
まず、WordPressの管理画面から「外観」→「メニュー」を選択します。
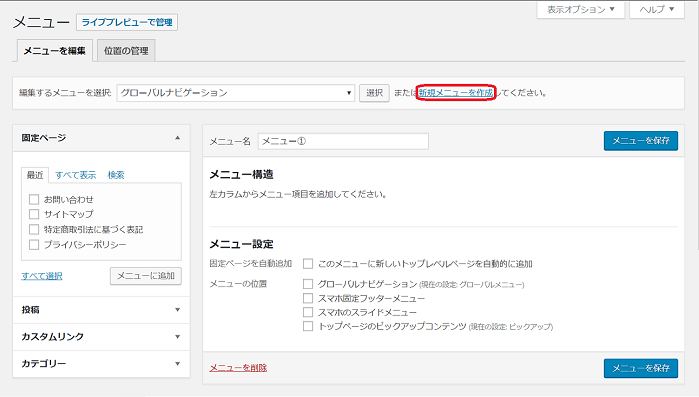
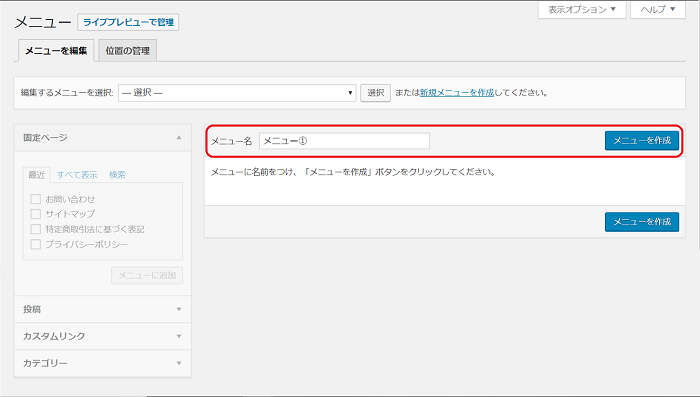
すると下のような表示画面に移動するので、「新規メニューを作成」を選びます。

自分が後で見て分かりやすいようなメニュー名を入力して、「メニューを作成」をクリックします。

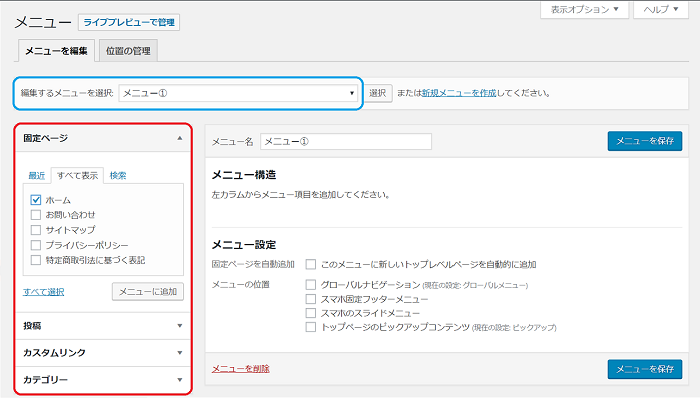
すると下の画像の青で囲い込んだ「編集するメニューを選択」の部分が、先ほど自分の設定したメニューになっているかと思います。

そして、次に上の画像の赤枠で囲んでいる部分から、メニューからリンクを飛ばしたいページを選択します。
見て分かる通り赤枠には4つの項目があって、以下のようなページにリンクを飛ばせます。
- 固定ページ:ホーム画面や、固定ページから作成したページ
- 投稿:投稿ページから作成されたページ
- カスタムリンク:自分で設定したURLのページ(サイトでの表示名も設定可能)
- カテゴリー:同じカテゴリーの記事がまとめられたページ
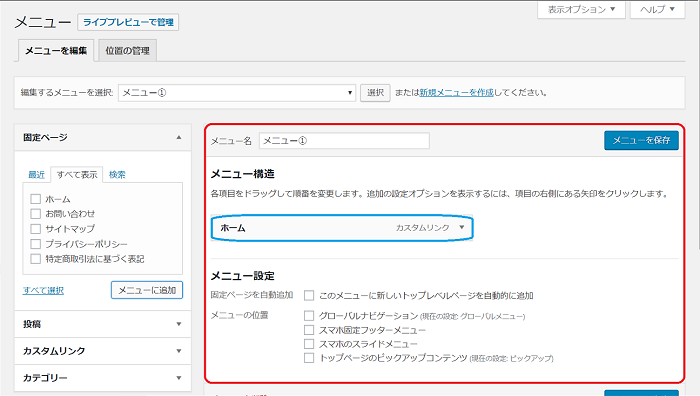
そして、リンクを飛ばすページにチェックを入れたら、「メニューに追加」をクリックします。
すると先ほどチェックしたページが、下の画像の青枠のメニュー構造の欄に追加されました。

そして、メニューの表示画面の右側では、「メニュー構造」と「メニュー設定」の2項目があり、それぞれでは以下のようなことができます。
- メニュー構造…リンクを飛ばすページの並び替えや削除ができます。
- メニュー設定…メニューをどこに表示させることができるかの設定ができます。
最後に、メニューを保存をクリックすると、サイトにメニューが反映されます。
ウィジェットを設定して読者を逃さないブログに!
続いて、ウィジェットの設定について説明します。
ウィジェットとは、wordpressで利用できるアーカイブ(記事一覧)やカテゴリー、カレンダーといった様々な機能をサイト内に自由に配置できる機能のことをいいます。
毎日休み.comでいうと、赤枠で囲っている部分がウィジェットの機能を使って作られた部分です。

ウィジェットでは、上図のようなサイドバーだけではなく、フッターの部分にもウィジェット機能を配置することができます。
ウィジェットの設定の手順は簡単で以下のようになっています。
- WordPressの管理画面からウィジェット画面を開く
- 追加したいウィジェットを画面の左側から右側にドロップして追加する
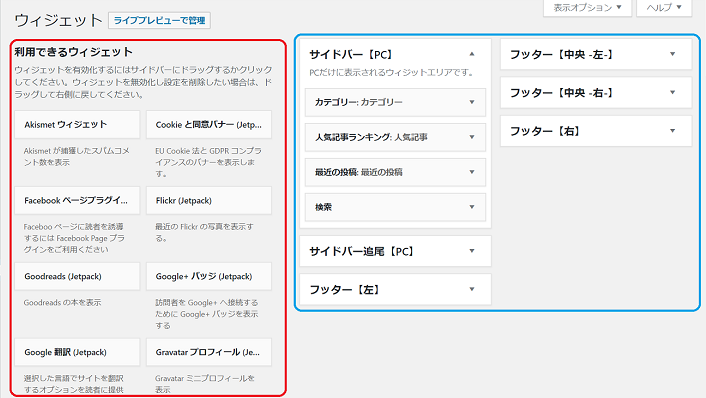
まず、WordPressの管理画面から「外観」→「ウィジェット」を選択します。
すると、下のようなウィジェットの表示画面に移動します。赤枠で囲い込んだ部分には、現在利用できるウィジェットが一覧で示されており、青枠で囲い込んだ部分には、ウィジェットの機能が設置可能な部分の一覧と、現在のサイトに設置されている機能がどこの部分に設置されているかが表示されています。

そしてウィジェットの追加方法は簡単で、赤枠から自分の設置したい機能を選択しドラック&ドロップを使って、青枠にある自分の設置したい場所に移動させるだけになります。
最初はなかなかどの機能を入れればいいかが分からないかと思うので、おすすめ機能をいくつか紹介します。
- 検索:検索ワードでサイト内の記事を検索できます。
- カテゴリー:カテゴリーを表示することができます。
- 最近の投稿:最近投稿した記事を閲覧することできます。
- 人気投稿:アクセスの多い記事順に記事を表示します。
ウィジェットの機能も存分に使って、読者に様々な記事を見てもらえるような工夫をしていきましょう。
またサイドバーはPC画面では横に表示されますが、スマホ画面では記事末尾に表示されます。
WordPressの外観のカスタマイズについて!
続いては、外観のカスタマイズ機能について解説していきます。
外観のカスタマイズ機能を使うと、今までだとHTMLの知識がないと難しかったようなブログデザインや表示内容に関する細かな設定をWordPressの管理画面上で簡単にすることができます。
WordPressの管理画面から「外観」→「カスタマイズ」を選ぶと、ブログを見ながらデザインに変更を加えていくことができます。
こちらはテーマによっても使うことができる機能が変わってくるので、一概にこういった機能が使えるというのは言えないのですが、多くのテーマでは以下のような設定を行うことができます。
- ブログタイトルやキャッチフレーズ
- 色調
- ヘッダーやロゴ、背景の画像
- メニューやウィジェット
プログラミングの知識がなくても直感的にブログのデザインを変更することができるので、外観カスタマイズからおしゃれなブログに変えていきましょう。
まとめ
記事もブログの外観も読者が第一です。
今回紹介した外観設定を駆使して、ブログに訪問してきた読者を引きつけられるようなサイトを作ってみてください。
- まずはテーマを設定!
- メニューの設定で使いやすいブログに!
- ウィジェットを設定して色んな記事に飛べるように!
- 外観のカスタマイズ機能できれいなブログへ!
ブログの外観を綺麗に整えた後はブログのコンテンツの質を高めていきましょう。
また外観だけではなく記事コンテンツの質もブログでは非常に重要なので、下の記事で質の高いブログ記事を書く方法を合わせて学んでください。
最後までお読みいただきありがとうございました。
▼月10万円稼ぐまでに僕がやってみたことをまとめてみた。
▼これからブログを始める方へ!有料ブログと無料ブログの違いとは?
▼ブログ運営の肝となるコンセプト・ペルソナ設定について!
▼【必見】アフィリエイトで今から稼ぐ方法をまとめてみた!
▼SEOに強くてクリックもされやすい!記事タイトルをつける8つのコツとは?