こんにちは、毎日休み.com運営部です。
もしあなたが自分のブログでの集客を加速させたいのであれば、SNSをうまく活用していく必要があります。
特にFacebookは、Twitterと並んで利用者の多いSNSの1つです。
今回はWordPressとFacebookを連携させる手段の1つとして、ブログにFacebookページを埋め込み表示させる方法を紹介していきます。
WordPressブログとFacebookという2つの集客ツールをうまく連携させて、集客を加速させていきましょう。
WordPressブログでFacebookページを埋め込み表示させる手順
Facebookをブログに埋め込み表示させる方法は意外と簡単で、次の2つの手順をこなすだけで表示させることができます。
- 「ページプラグイン」というページにアクセスする
- 貼り付け用のコードを取得して、WordPressにコードを貼り付ける
簡単にできて、Facebookのアカウントを読者に認知させることやFacebookの有益な情報をブログでお届けすることができるので、この機会に活用してみてください。
次から、それぞれのステップでのやり方を詳しくご紹介していきます。
ステップ①:ページプラグインで表示方法を設定する
まずは、ページプラグインのページにとびます。
そして、Facebookの埋め込み表示時の設定をしていきます。

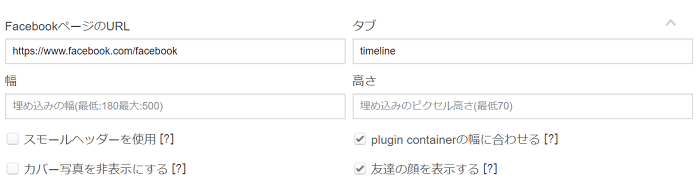
設定①:FacebookページのURL
まずは、埋め込みたいFacebookページのURLを取得して入力しましょう。
アプリからURLをコピーしたい場合は、Facebookページを開いて、ヘッダーの右端にある「・・・その他」から「リンクをコピー」をクリックしてURLをコピーします。
設定②:タブ
次の3つの項目で、表示させたいものがあれば入力しましょう。
- timeline:Facebookページのタイムラインにある、最新の投稿を表示させることができます。
- events:ページのイベントのフォローやフィードの購読ができます。
- messages:ブログからFacebookページにメッセージを送ることができます。
設定③:幅
Facebookページを埋め込み表示する際の幅をピクセルで設定することができます。
設定④:高さ
Facebookページを埋め込み表示する際の高さをピクセルで設定することができます。
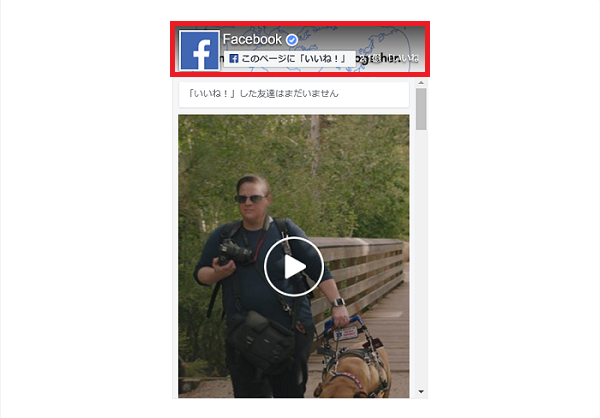
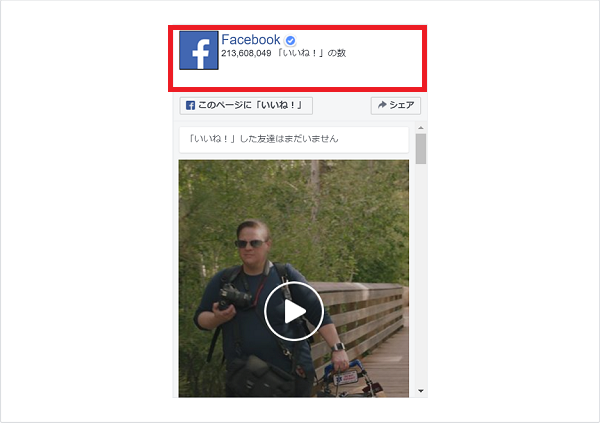
設定⑤:スモールヘッダーを使用
下の画像のように小さなヘッダーを使用することができます。

設定⑥:plugin containerの幅に合わせる
チェックを入れると、PCやスマホなどの画面の大きさによって、埋め込み表示時のサイズを自動調整してくれます。
設定⑦:カバー写真を非表示にする
チェックを入れると、Facebookページで設定してあるカバー写真を非表示にさせることができます。

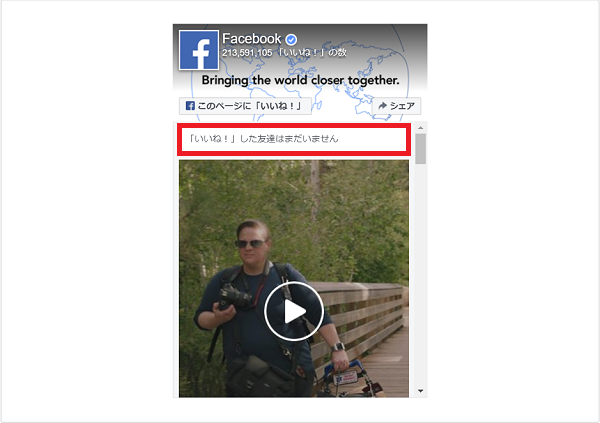
設定⑧:友達の顔を表示する
チェックを入れると、「いいね!」をした友達のプロフィール写真を表示させることができます。

これで、Facebookページの表示設定は終わりです。
ステップ②:コードを貼り付けてWordPressにFacebookを表示
先ほどの設定が終わったら、次はいよいよコードを取得して、WordPressに貼り付ける作業に行きます。
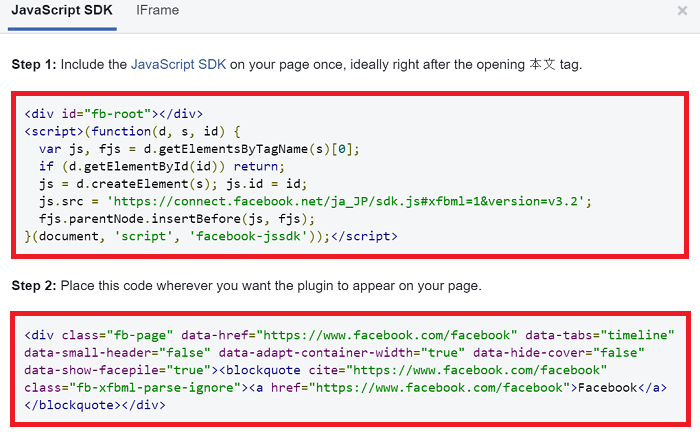
まずは「コードを取得」という青いボタンをクリックしましょう。
すると2つのコードが表示されるので、これからこの2つのコードをWordPressに貼っていきます。

投稿ページや固定ページの「テキストエディタ」にコードを貼り付けてページに表示するか、WordPressの管理画面からウィジェットを開いて「テキストウィジェット」に貼り付けることでサイドバーなどにも掲載することができます。
おまけ:Facebookの投稿の埋め込み方法
こちらは大筋の話とはそれますが、Facebookページや個人アカウントの各投稿をブログに表示させる方法もご紹介します。
とても簡単にできて以下の3つのステップを踏むだけです。
- Facebookのアプリを起動する
- 埋め込みたい投稿の右上にある「・・・」をクリックし、「埋め込み」を選択する
- 表示された投稿の埋め込みコードをコピーして、表示させたいところに貼り付ける
作業はこれだけですので、掲載したい投稿があれば積極的に表示させてみましょう。
まとめ
ブログにFacebookを掲載するのは思ったよりも簡単でしたよね?
今回紹介したことを参考にFacebookとWordPressブログをうまく活用して、ブログでの集客を加速させていきましょう。
- 「ページプラグイン」というページにアクセスする
- 貼り付け用のコードを取得する
- ウィジェットのテキストの部分にコードを貼り付ける
最後までお読みいただきありがとうございました。
▼月10万円稼ぐまでに僕がやってみたことをまとめてみた。
▼これからブログを始める方へ!有料ブログと無料ブログの違いとは?
▼ブログ運営の肝となるコンセプト・ペルソナ設定について!
▼【必見】アフィリエイトで今から稼ぐ方法をまとめてみた!
▼SEOに強くてクリックもされやすい!記事タイトルをつける8つのコツとは?