こんにちは、毎日休み.com運営部です。
今回は、WordPressのプラグイン「PS Auto Sitemap」を使って初心者でも簡単にサイトマップを作成する方法をご紹介します。
サイトマップがあることで、ユーザーのブログの使いやすさが向上しますし、SEO的にも良い影響をもたらすとされているので、サイトマップを作成していない方はこの機会に作っていきましょう。
プラグイン「PS Auto Sitemap」とサイトマップについて
まず、る「PS Auto Sitemap」と「サイトマップ」とは何かについてご紹介します。
PS Auto Sitemapとは、サイトマップを自動生成してくれるプラグインになります。
そしてサイトマップとは、サイト内にある全てのページを一覧にしてユーザーに公開するものです。
サイトマップといえば、「XMLサイトマップ」を思い浮かべる方も多いと思いますが、PS Auto Sitemapで作成するのは、「HTMLサイトマップ」というものです。
XMLサイトマップは検索エンジンのため、HTMLサイトマップはユーザーのためにそれぞれ公開するもので、どちらもしっかりと用意しておく必要があります。
「PS Auto Sitemap」の設定方法を画像付きで解説!
それでは、PS Auto Sitemapを使ったサイトマップの作り方について紹介していきます。
基本的な作成の流れは以下のようになっています。
- プラグイン「PS Auto Sitemap」をインストール
- サイトマップ用のページを「固定ページ」で新規作成する
- 本文部分にコードを貼り付けて、ページを公開状態にする(編集ページのURLのpost=●●●(数字)の数字部分を覚えておく)
- PS Auto Sitemapの設定画面を開いて、サイトマップに関する詳細設定をする(サイトマップを表示させる記事の部分に先ほどの数字を記述する)
それぞれのやり方を画像を使って解説していきます。
まずは、WordPressのプラグインから「PS Auto Sitemap」と検索してインストールし、有効化します。
次に、サイトマップ用のページを「固定ページ」の「新規追加」から作成します。
タイトルを「サイトマップ」に設定し、本文の部分には以下のコードを貼り付けましょう。
<!– SITEMAP CONTENT REPLACE POINT –>
これらが終わったら、このページを公開状態にしておきましょう。
また編集ページのURLを確認し、「post=●●●(数字)」と書かれている部分の数字は後の設定で活用するので覚えておきましょう。
次に管理画面の「設定」から「PS Auto Sitemap」を選択して、PS Auto Sitemapの設定画面を開きます。
そこで、表示されるサイトマップの詳細設定をしていきます。

「ホームページの出力」は、ブログのトップページをサイトマップに表示させるかを設定できます。
「投稿ページの出力」は、投稿ページをサイトマップに表示させるかを設定できます。
「固定ページリストの出力」は、固定ページをサイトマップに表示させるかを設定できます。
「サイトマップを表示する記事」は、先ほどの編集ページのURLで確認した数字を入力してください。
「出力階層制限」は、カテゴリーが複数の階層で分かれている時、どの階層までサイトマップに表示させるかを設定できます。
「先に出力するリスト」は、サイトマップを表示させた時に、投稿ページと固定ページのどちらをより上に表示させるかを設定できます。

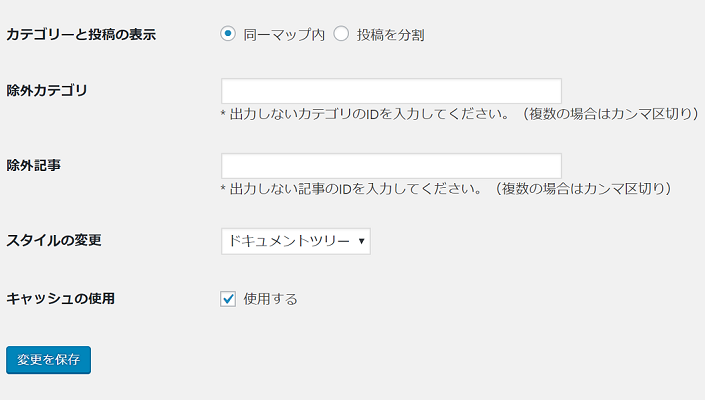
「カテゴリーと投稿の表示」は、{同一マップ内}:サイトマップにカテゴリーと各投稿を両方表示させます。{投稿を分割}:サイトマップにカテゴリーのみを表示し、カテゴリーページに飛んでから各投稿を選択する形にします。
「除外カテゴリー」は、カテゴリーID(※)を入力して、除外したいカテゴリーを設定することができます。
「除外記事」は、記事ID(※)を入力して、除外したい記事を設定することができます。
「スタイルの変更」は、サイトマップのデザインを変更することができます。
「キャッシュの使用」は、表示を高速化するためにキャッシュを使うかを設定できます。
そして全てを設定し終えたら、「変更を保存」をクリックするのを忘れないようにしましょう。
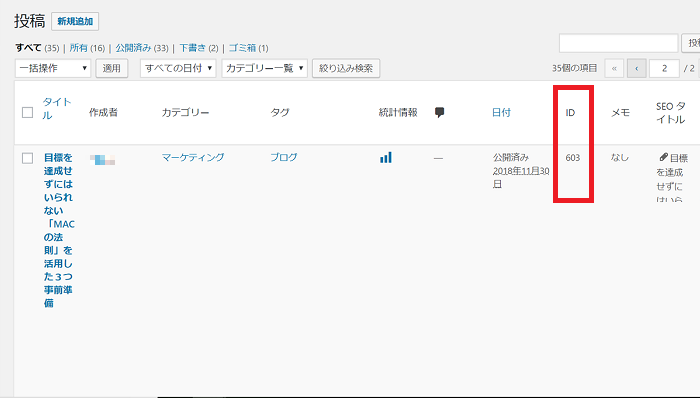
また記事IDの確認方法は、下の画像のように管理画面の「投稿」から「投稿一覧」を選択すると、赤枠に囲まれた部分から確認することができます。

同じくカテゴリーIDは管理画面の「投稿」から「カテゴリー」を選択すると、確認することができます。

まとめ
サイトマップを作成することでユーザーのあなたのブログの使い勝手も上がってSEO対策にもなります。
そしてプラグイン「PS Auto Sitemap」を活用すると簡単に自動生成してくれるので、この機会に是非サイトマップを作成してみてください。
- プラグイン「PS Auto Sitemap」をインストール
- サイトマップ用のページを「固定ページ」で新規作成する
- 本文部分にコードを貼り付けて、ページを公開状態にする(編集ページのURLのpost=●●●(数字)の数字部分を覚えておく)
- PS Auto Sitemapの設定画面を開いて、サイトマップに関する詳細設定をする(サイトマップを表示させる記事の部分に先ほどの数字を記述する)
最後までお読みいただきありがとうございました。
▼月10万円稼ぐまでに僕がやってみたことをまとめてみた。
▼これからブログを始める方へ!有料ブログと無料ブログの違いとは?
▼ブログ運営の肝となるコンセプト・ペルソナ設定について!
▼【必見】アフィリエイトで今から稼ぐ方法をまとめてみた!
▼SEOに強くてクリックもされやすい!記事タイトルをつける8つのコツとは?