こんにちは、毎日休み.com運営部です。
今回はWordPressのプラグインである「Jetpack by WordPress.com」について徹底的に解説していきます。
36個の機能が使うことができる多機能なのが特徴的で、「Jetpack by WordPress.com」を使えば大抵のことができてしまいます。
しかしJetpackの扱い方は少し難しく、機能が多いが故にどのように使えばいいか、何を使えばいいか迷う方が非常に多いです。
そのため、今回は便利なJetpackを使いこなすために、どのような機能が搭載されているのか、全てわかりやすくご紹介していきます。
多機能プラグイン「Jetpack by WordPress.com」とは?
Jetpack by WordPress.comとは、WordPressでサイト運営をする際に便利な機能が36個も入った多機能プラグインになります。
もともとは、「WordPress.com」という無料ブログサービス向けに提供されていた機能を、プラグインとして今私たちが使っているソフトウェアの「WordPress.org」でも使えるようになりました。
そのため、Jetpackを導入する際はWordPress.comのアカウントを作る必要があります。(WordPress.comのアカウントは既に登録しているWordPress.orgとは全く別のものです)
次の章では、WordPress.comの設定方法も合わせて解説していきます。
最初にやるべきJetpack(WordPress.com)の設定方法
最初に「Jetpack by WordPress.com」の導入方法をご紹介します。
まず、プラグイン「Jetpack by WordPress.com」をインストールして、有効化します。
その後、以下のような順番でWordPress.comの設定を行いましょう。
- Jetpack有効化後に出てくる「WordPress.comと連携」をクリックする
- WordPress.comのログイン画面になるので、アカウントがある人はログインする。ない人は「Register」をクリックする。
- (※WordPress.comのアカウントがない人)メールアドレスとユーザー名、パスワードを入れて、「Sign Up and Connect Jetpack」をクリックする。
- 次に表示される「Completing connection」の画面では、「Approve」をクリックする。
- プランを選択する画面になるので、無料プランである「Select Free」を選択する。
- 最後に表示される「サイトのジャンプスタート」という画面では「このステップをスキップ」を選択する。
これで、JetPackの初期設定は終わりです。
Jetpackの使い方とは?36個の機能を徹底解説!
これからいよいよJetpackの機能について紹介していくのですが、その前に1つ注意点があります。
それは全ての機能を有効化するのではなく、機能的に必要かどうかを判断して、必要な機能のみを有効化するということです。
必要以上に機能を有効化すると、その分負担がかかってサイトの表示速度を低下させる要因となってしまうので、必要な機能かどうかを判断するのは非常に大切です。
注意点を踏まえたら、はじめにjetpackの設定画面から見ていきましょう。
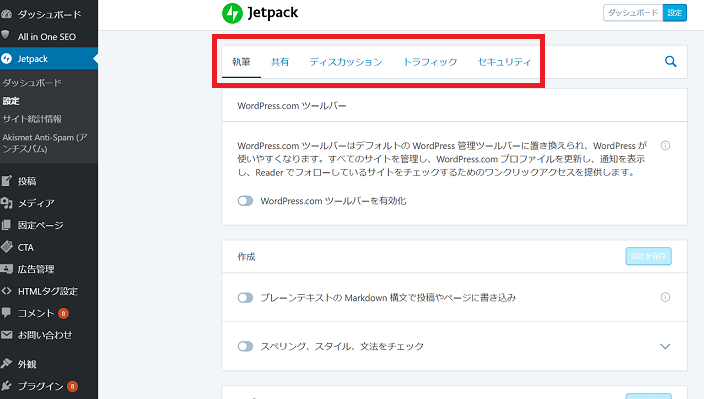
WordPressの管理画面から「Jetpack」の「設定」をクリックすると次のような画面になります。
赤枠で囲ったように、Jetpackの設定には以下の5つの項目があります。

- 執筆
- 共有
- ディスカッション
- トラフィック
- セキュリティ
そして、その他にもこの設定画面では設定できない機能もあるので、そちらに関しては後程解説していきます。
Jetpackの「執筆」
まずは執筆の項目で設定できることについて解説していきます。
1.WordPress.comツールバー
WordPress.comのツールバーをダッシュボードに表示できます。
ただ基本的にWordPress.comは使わないので、重要ではないです。
2.Markdown:プレーンテキストのMarkdown構文で投稿やページに書き込み
エディタにMarkdown構文が使えるようになります。
Markdownとは、HTMLタグをより簡単に書くことができる記法のことをいいます。
テキストエディタを使っていて非効率だと感じていたり、普段から使っている人にはいいかもしれません。
※ディスカッションのコメントの欄からは、「コメント」においてMarkdown記法を有効化することができます。
3.スペルと文法:スペリング、スタイル、文法をチェック
投稿や固定ページの公開時に、英語のスペルミスや文法を自動で直してくれます。
※日本語版はないので、注意が必要です。
4.カルーセル:画像を全画面のカルーセルギャラリーで表示する
読者が投稿に含まれている画像をクリックしたときに、拡大された状態で画像を表示させることができます。
5.Photon:グローバルCDNから画像を提供
画像をJetpack側のサーバーから読み込ませることで、サイトの表示速度を高めることができます。
SEOにも効果的な施策です。ただ、他のプラグインとの相性が良くないこともあるようなので、注意が必要です。
6.レイジーイメージ:画像の遅延読み込みを有効にする
1つのページに多くの画像があった際に、ページが表示されたときに1番最初の画面上に表示される画像のみを読み込んで、その他の画像はユーザーがスクロールしていき、その画像が画面上に表示される直前に読み込まれるような仕組みにすることでページの読み込みを速くします。
例)1つのページに30枚の画像があるが、ページ表示された最初の画面には記事タイトルとアイキャッチ画像しか表示されない。
レイジーイメージを使わない→30枚分の画像を読み込まないといけないので、ページの表示に時間がかかる。
レイジーイメージを使う→アイキャッチ画像のみを読み込むので、表示速度が速くなる。
7.カスタム投稿タイプ
一般的な投稿ページや固定ページとは別で、あるテキストに特化した専用ページを作成することができます。
・推薦文:お客様の声といった推薦文の専用ページを作ることができます。
・ポートフォリオ:画像やデザインのポートフォリオの専用ページを作ることができます。
簡単にカスタム投稿作成したい際は便利ですが汎用性は低いので、本格的に使いたい場合は「Custom Post Type UI」というプラグインがおすすめです。
8.無限スクロール
ユーザーが記事を読んでいる際に、記事の終わりに近づくと自動的に続きの記事が表示されるようにします。
9.モバイルテーマ
スマホの専用ページを作成することができます。
ただ、現在はほとんどのテーマがモバイル対応していて、テーマも少しダサいのであまり必要はないかと思います。
10.メール投稿
登録したメールアドレスから記事を投稿することができる機能です。
Jetpackの「共有」
次に共有の項目から設定できることについて解説していきます。
11.パブリサイズ:パブリサイズの接続
新しい投稿の際に、SNSに自動で共有できる機能です。
Facebook、Twitter、Google+、Tumblr、Linkedinの5種類のSNSでこの機能を使うことができます。
12.共有:共有ボタン
SNSのシェアボタンを表示する機能です。
TwitterやFacebook、Google+などのSNSに対応しています。
13.いいね:いいねボタン
WordPress.comを利用した「いいね」ボタンを設置することができます。
そもそもあまり利用者がいないので、必要性は低いかと思います。
Jetpackの「ディスカッション」
続いてディスカッションの項目で設定できることについて解説していきます。
14.コメント:読者が各種SNSアカウントを使ってコメントできるようにする
見出しのように読者がWordPress.com、Twitter、Facebook、Google+のいずれかのアカウントにログインして、サイト上にコメントを残すことができます。
15.Gravatarホバーカード:コメント投稿者のGravatar画面上でポップアップカードを有効にする
コメントを投稿してくれた人のプロフィール画像にマウスを置くことで、その人のプロフィールを表示させることができます。
16.コメントへのいいね:Enable comment likes.
コメントに対して、いいねをつけることができるようになります。
17.購読
読者用の購読ボタンを設置することができて、そこから登録することで読者がメールでサイトの更新通知のお知らせを受け取ることができます。
Jetpackの「トラフィック」
次はトラフィックの項目で設定ができることについて解説していきます。
18.関連投稿
投稿記事の終わりに、その記事に関連する投稿を自動的にいくつか表示させることができる機能です。
19.サイト統計情報
有効化するとアクセスの統計情報を見ることができます。
例えば、以下のようなデータを見ることができます。
- アクセス数
- どこからアクセスがあったのか
- 検索キーワード
- 記事ごとのアクセス数
- クリックされたリンク
Googleアナリティクスほど細かい情報は見れないのですが、サクッとアクセス情報を見たいときはおすすめです。
20.サイトマップ
検索エンジンに記事の存在を知らせるためのXMLサイトマップというものを作成してくれます。
プラグイン「Google XML Sitemaps」を使っていない人は有効化したほうがいいです。
21.サイト認証
Google、Bing、Pinterest、Yandexの検索エンジンにおける補助ツール(GoogleならGoogle Search Console)をサイトと紐づけてることで、検索エンジンに自分のサイトの所有や管理を証明する機能です。
Jetpackの「セキュリティ」
続いてはセキュリティの項目で設定できる項目について解説していきます。
22.モニター:サイトの稼働率をチェック
サイトが何らかの理由で表示されなくなった時に、メールで通知してくれる機能です。
23.プロテクト:怪しいログイン活動をチェック
ブルートフォースアタックと呼ばれる不正ログインから自分のサイトを守ってくれる機能です。
24.シングルサインイン
「WordPress.com」のアカウントを使って、管理画面にログインすることができます。
Jetpackの「その他」
ここからは先ほど紹介した設定画面では、設定できない機能について、その設定方法と合わせて紹介していきます。
まず、WordPressの管理画面から「Jetpack」の「ダッシュボード」を選択します。
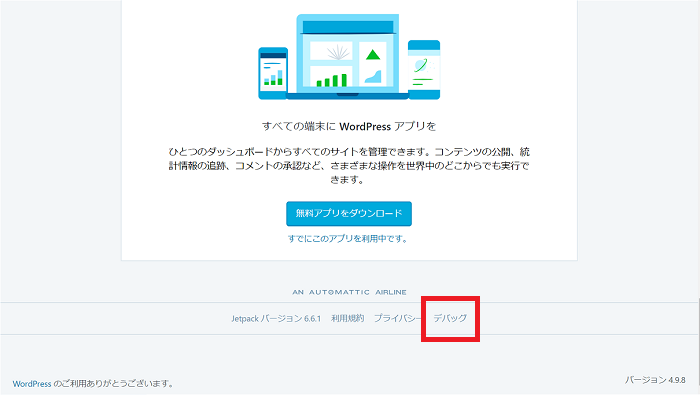
そして、下までスクロールして「デバッグ」というところをクリックします。

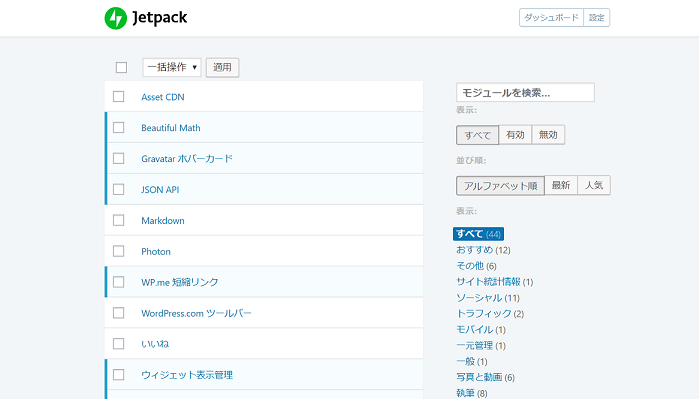
そして、次の画面でも下までスクロールして、赤枠で囲んである「お使いのサイトで使用可能なJetpackモジュールの全一覧にアクセスします」というところをクリックします。

すると、次のような機能一覧が表示され、ここで以下の機能の有効化や停止をすることができます。

それでは、残りの機能を一挙にご紹介していきましょう。
25.Asset CDN
WordPressのファイルがCDN配信という方法でダウンロード配信することで、ページの読み込み速度の向上を期待することができます。
26.Beautiful Math
投稿の際に、数式を綺麗に書けるLaTeXという言語を使うことができます。
27.JSON API
WordPress.comが運営するWordPress.com REST APIというものが使えるようになることで、より詳細のサイトや投稿の情報を手に入れたり、WordPressと連携するWebサービスやアプリを制作することもできます。
28.WP.me 短縮リンク
WordPressの投稿の長いURLを短くすることで、記事の共有の際に長いURLによってスペースを取らずに載せることができます。
例)https://毎日休み.com/●●●●●●●●●/▼▼▼▼▼▼▼▼/▲▲▲▲▲▲▲▲▲▲▲▲▲▲→https://wp.me/○○○○○○○○
29.ウィジェット管理表示
ページごとに表示するウィジェットを管理することができます。
例えば、カレンダーのウィジェットを予約ページのところにのみ表示させるといったことが可能になります。
30.カスタムCSS
子テーマを作成することなく、テーマの外観をカスタマイズできて、なおかつテーマのアップデートによる変更部分のリセットの心配もありません。
31.コンタクトフォーム
投稿編集ページで簡単なコンタクトフォームの設定ができます。
ただ機能は少ないので、お問い合わせに対する自動返信をしたり、複数のコンタクトフォームを設置したりする場合は、プラグイン「Contact Form 7」のほうがおすすめです。
32.ショートコード埋め込み
YouTubeなどの動画や、TwitterなどのSNSの投稿、音声ファイルやスライドプレゼンテーション、Google Mapsなどの他のwebメディアのコンテンツをWordPressのサイトに埋め込むことができます。
33.タイルギャラリー
フォトギャラリーのような、写真を綺麗に並べて表示するウィジェットを使うことができます。
34.拡張配信
WordPress.comが運営するWordPress.com firehoseというサービスを使って、検索エンジンにブログのコンテンツを共有し、コンテンツの拡散を期待することができます。
35.追加サイドバーウィジェット
有効化することで、Jetpack独自の15以上のウィジェットを使うことができます。
36.通知
WordPress.comアカウントからのコメントやいいねがついたときに、ダッシュボードの右上に通知が来るようになります。
これでJetpackの全機能の説明は終わりです。
まとめ
Jetpackは非常に様々な便利な機能を備えていて、初心者にもおすすめのプラグインです。
しかし、Jetpackをうまく活用していくためには、機能を有効化するかしないかの判断が非常に重要になってくるので、是非今回の記事をもとにJetpackの使い方を考えてみてください。
最後にJetpackの全機能についてまとめておきます。
- WordPress.comツールバー
- Markdown
- スペルと文法
- カルーセル
- Photon
- レイジーイメージ
- カスタム投稿タイプ
- 無限スクロール
- モバイルテーマ
- メール投稿
- パブリサイズ
- 共有
- いいね
- コメント
- Gravatarホバーカード
- コメントへのいいね
- 購読
- 関連投稿
- サイト統計情報
- サイトマップ
- サイト認証
- モニター
- プロテクト
- シングルサインイン
- Asset CDN
- Beautiful Math
- JSON API
- WP.me 短縮リンク
- ウィジェット管理表示
- カスタムCSS
- コンタクトフォーム
- ショートコード埋め込み
- タイルギャラリー
- 拡張配信
- 追加サイドバーウィジェット
- 通知
最後までお読みいただきありがとうございました。
▼月10万円稼ぐまでに僕がやってみたことをまとめてみた。
▼これからブログを始める方へ!有料ブログと無料ブログの違いとは?
▼ブログ運営の肝となるコンセプト・ペルソナ設定について!
▼【必見】アフィリエイトで今から稼ぐ方法をまとめてみた!
▼SEOに強くてクリックもされやすい!記事タイトルをつける8つのコツとは?