こんにちは、毎日休み.com運営部です。
ブログ初心者であるならば、WordPressでブログを執筆するとなると、編集画面での機能がいっぱいあって何を設定すればいいか実際よく分からないですよね。
しかしながら、実際に投稿の編集画面で必ず設定しなければならない項目はそこまで多くはありません。
ただ、これらは全て適切に設定しないと、SEOの評価を下げてしまったり、ユーザーに興味を持ってもらえないブログになってしまいます。
そこで今回はWordPress初心者のあなたに向けて、ブログ執筆の際に必ず設定しておきたい項目について解説していきます。
もちろんブログをある程度書いてきた人も、この記事を通して、もう一度ブログ執筆について見直してみましょう。
記事投稿の編集画面までの手順
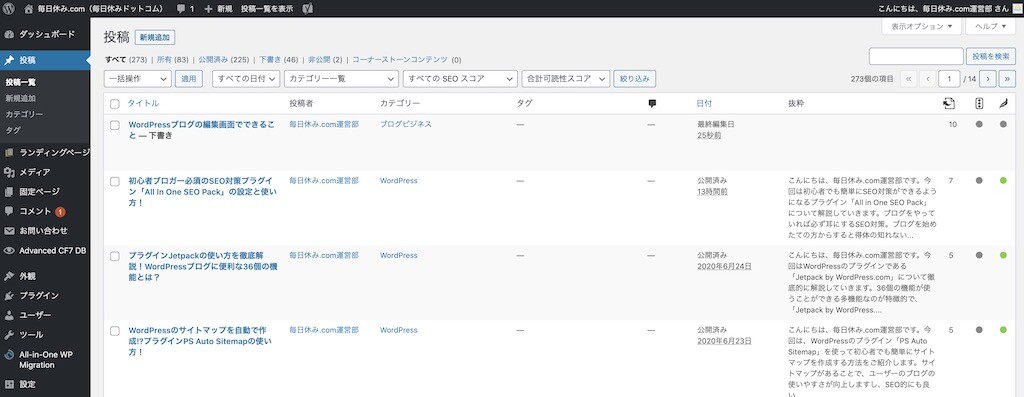
まずは、投稿の編集画面ページへの辿り着き方について解説していきます。
WordPressの管理画面から「投稿」を選択します。
そして、新しい記事を作成したい場合は、「新規追加」をクリックします。
また、今まで書いてきた投稿記事は「投稿一覧」から確認する事が出来ます。

そしてここから選択すれば、公開記事や下書き記事の編集をすることができます。
記事のタイトル設定
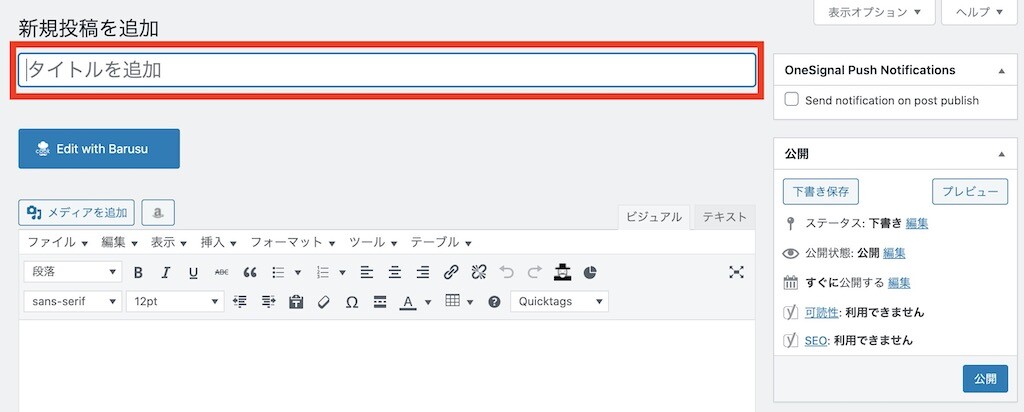
記事投稿のページに行けたところでまずは、タイトル設定について紹介します。
投稿記事の編集ページの一番上の細長い空間には、記事のタイトルを入力しましょう。

記事タイトルは、ユーザーが記事に興味を持ってもらえるかに関わる重要な要素ですので、是非以下のページを参考にタイトル設定を行ってみてください。
カテゴリー設定
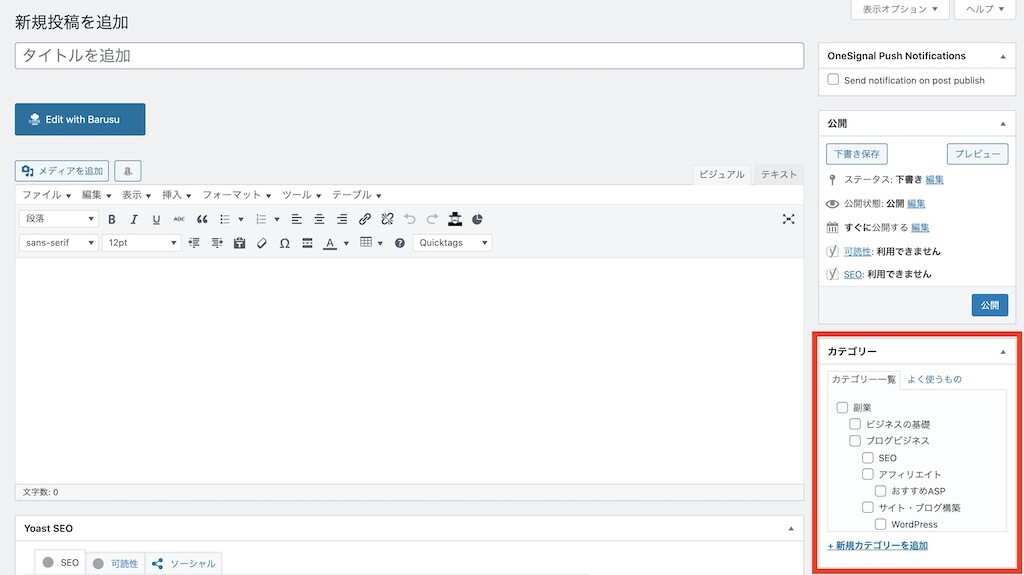
続いてカテゴリー設定について紹介します。
カテゴリー設定は画面右側の「カテゴリー」から設定することができます。

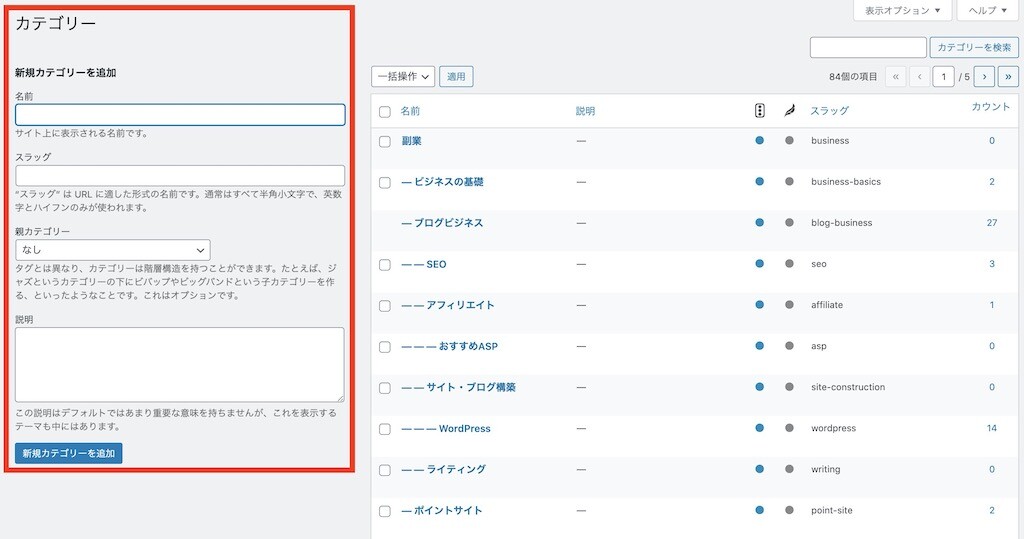
またカテゴリーを新たに作成したい場合は、WordPressの管理画面の「投稿」から「カテゴリー」を選択すると次のようなページが表示されます。

そして、画面左側の部分から新しいカテゴリーを追加することができます。
なお、以下の内容についてはしっかりと設定しておきましょう。
- 名前:ブログに表示されるカテゴリー名
- スラッグ:パーマリンクにカテゴリーが含まれるときに表示される文字列(半角英数字とハイフンで構成)
- 親カテゴリー:親カテゴリーが「WordPress」、子カテゴリーが「プラグイン」のようにカテゴリーに階層を付けたい場合は、親カテゴリーにしたいカテゴリーを選択しておきましょう。
そして、設定が終わったら、「新規カテゴリーを追加」をクリックするのを忘れないでください。
タグ設定
続いては、タグ設定についてです。
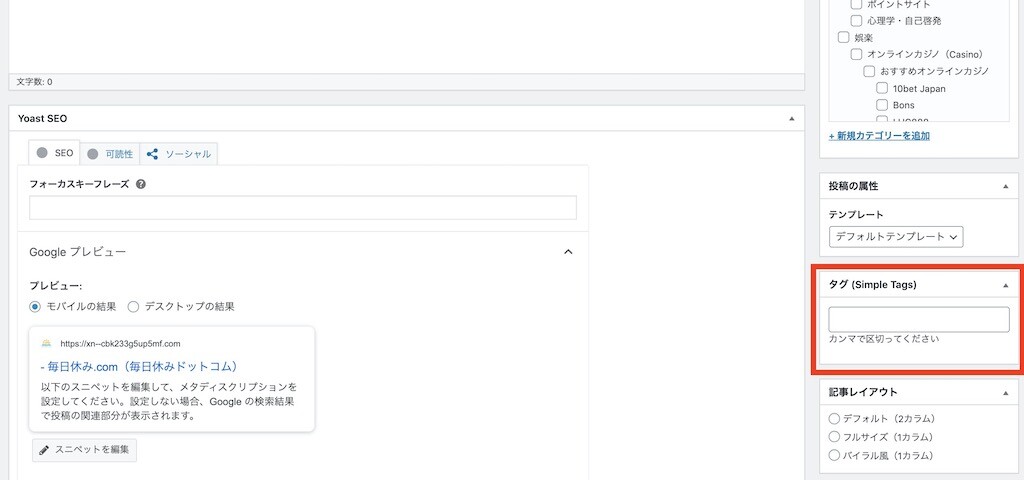
タグ設定もカテゴリー設定同様、画面の左部分の「タグ」から設定します。

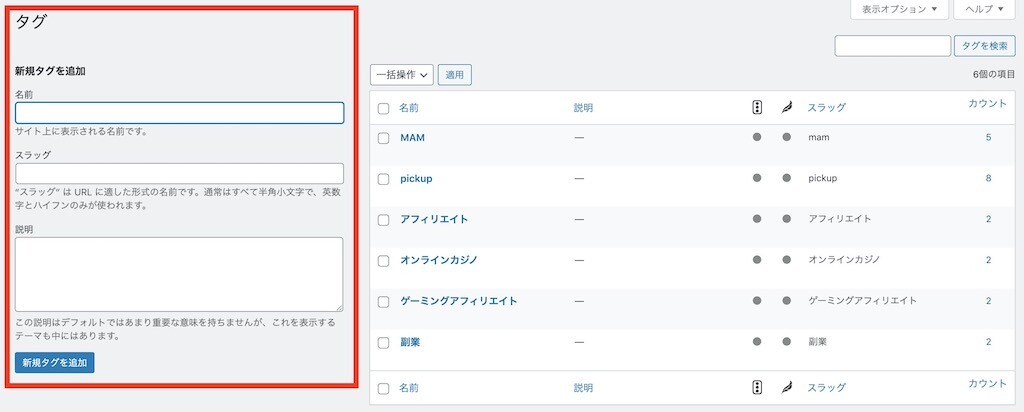
また新しいタグを追加したい際は、WordPressの管理画面から「投稿」を選択し、「タグ」をクリックすると、次のような画面が表示されます。

そして、画面の左側で以下の設定を行いましょう。
- 名前:ブログに表示されるタグ名
- スラッグ:パーマリンクにタグが含まれるときに表示される文字列(半角英数字とハイフンで構成)
そして設定をし終えたら、「新規タグを追加」を忘れずにクリックしましょう。
本文執筆の編集画面
それでは、いよいよ本文執筆の部分に入っていきます。
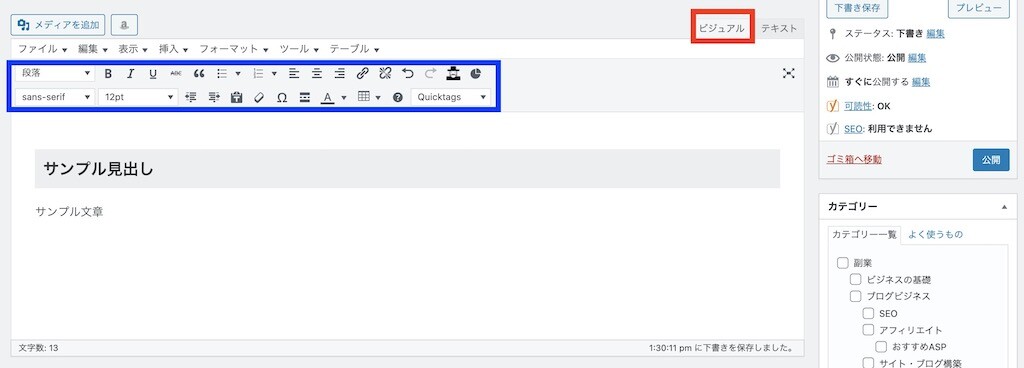
まず、本文の執筆画面には「ビジュアルエディタ」と「テキストエディタ」の2種類があります。
1つ目の「ビジュアルエディタ」は、実際にブログに表示される形に近いものを見ながら、本文執筆をすることができます。
また青枠で囲っている部分は、編集ボタンといって、記事執筆の際に必要な装飾やデザインをボタン1つで行うことが出来ます。

2つ目の「テキストエディタ」は、コードと文章が書かれているだけのものになります。

本文を執筆する際は「ビジュアルエディタ」と「テキストエディタ」をうまく使い分けながら、書き進めていきましょう。
また本文執筆の際に、どのような構成で書けばいいか迷ってしまうという方には以下の記事がおすすめです。
メディアの挿入方法
続いては、メディアの挿入の仕方について解説していきます。
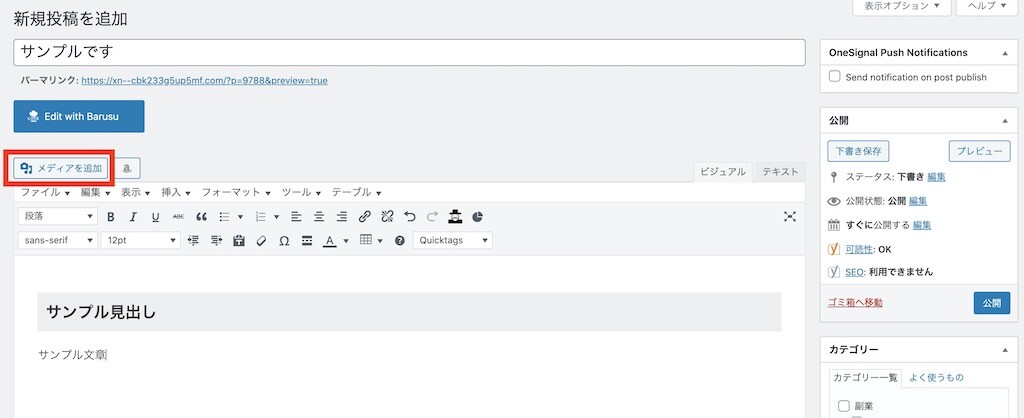
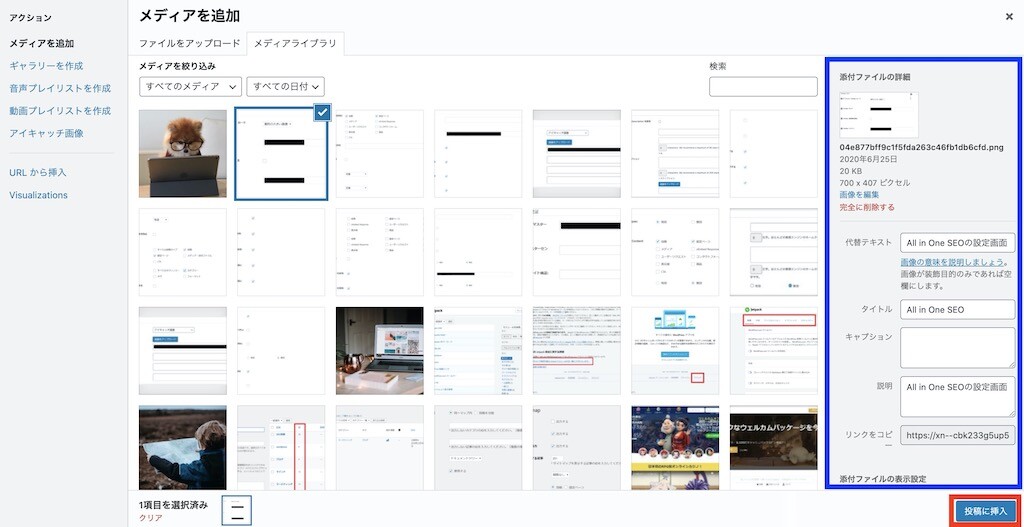
まず、本文執筆スペースの左上にある「メディアを追加」をクリックします。

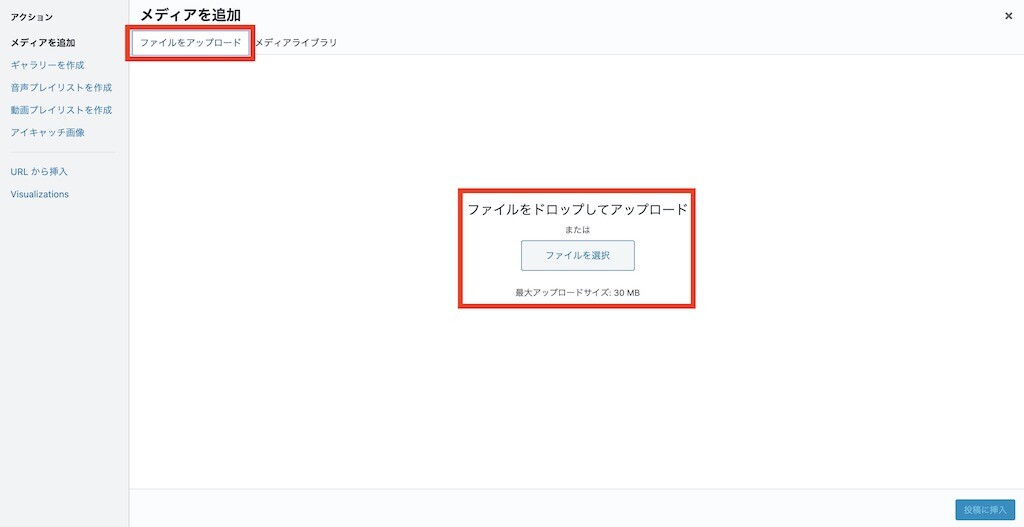
続いて、右上のタブを「ファイルをアップロード」にして、その画面まで挿入したい画像をドラッグして持ってくるか、「ファイルを選択」をクリックしてフォルダから挿入したい画像を選択します。

すると、タブが「メディアライブラリ」に移動するので、青枠で囲まれたところでファイルの詳細設定をします。

その際はSEO的な観点から、以下のことに注意してください。
- 代替テキストと説明はファイルに関する簡潔な説明を必ず入れる(同じ文章でも可)
- サイズは幅1000px、高さ625pxほどの横長のものにする(大きすぎると画像が重くなり、縦長画像だとスマホでは見にくいため)
そして最後に「投稿に挿入」をクリックすれば、メディアを挿入することができます。
また動画やPDFを挿入する方法に関しましては、次の記事で紹介してるので合わせて確認してみてください。
アイキャッチ画像の設定方法
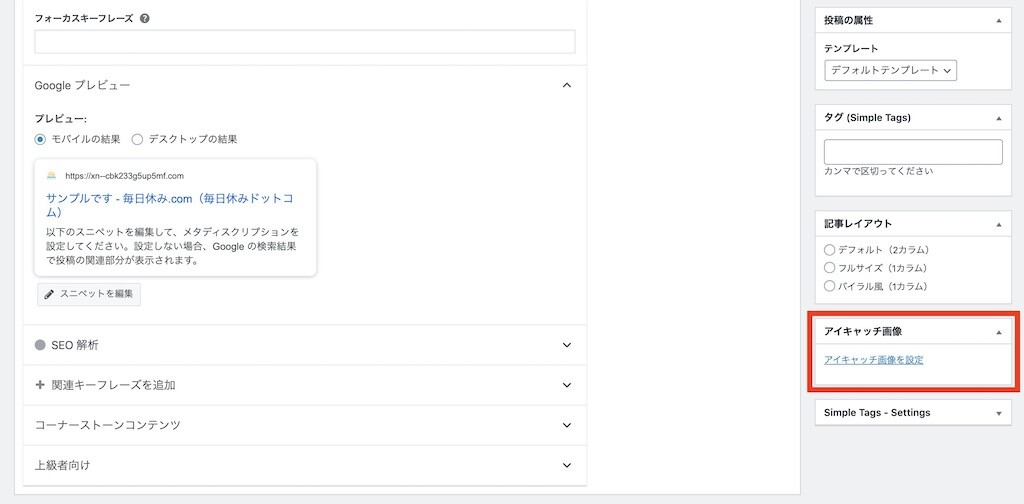
続いて、アイキャッチ設定について紹介します。
アイキャッチ画像は、画面の右側にある「アイキャッチ画像」から設定することができます。

後は「メディアの挿入」の手順と同じです。
ディスクリプションの設定方法
ディスクリプションはタイトルと共に検索結果に表示される、記事内容が分かるような簡潔な文章のことを言います。
ディスクリプションはあなたのブログを訪問してくれる方や、SEOにおいて非常に重要な項目なので、しっかりと設定しておきましょう。
ディスクリプションの設定に関しては、プラグイン「All In One SEO Pack」をインストール・有効化すると表示されるようになります。
プラグイン「All In One SEO Pack」に関しては、以下の記事で詳しく紹介していますので、合わせてご覧ください。
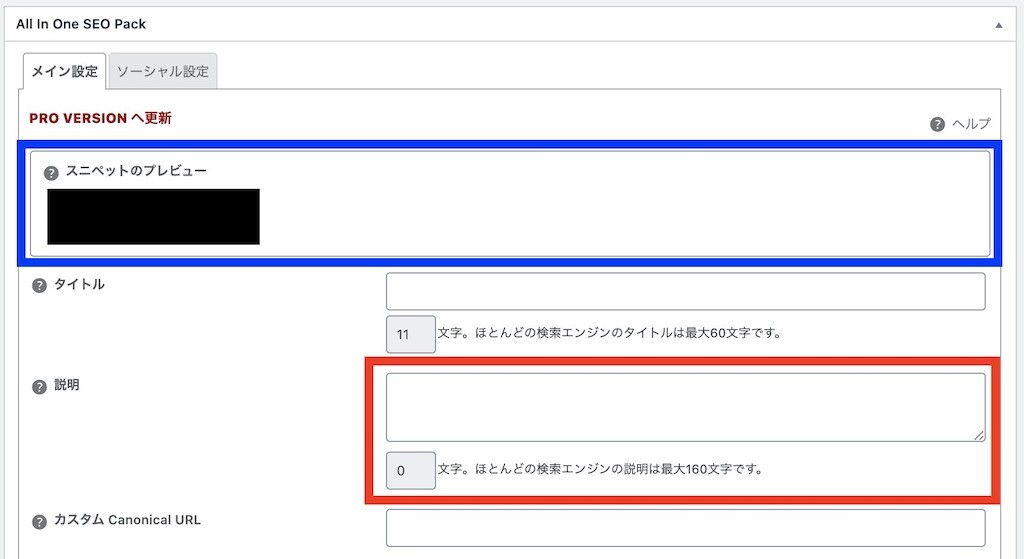
ディスクリプションは本文執筆のスペースの下にある「All in One SEO Pack」という項目から設定します。
そして、「説明」の項目がディスクリプションの部分になります。

ここでは、記事の内容が簡潔に分かるような文章を160字以内で記入しましょう。
また青枠で囲い込んだ部分を見ると、実際に検索結果のページにどのように表示されるかを確認することができます。
公開設定について
これまでの項目を全て設定し終えたら、最後はその記事を公開しましょう。
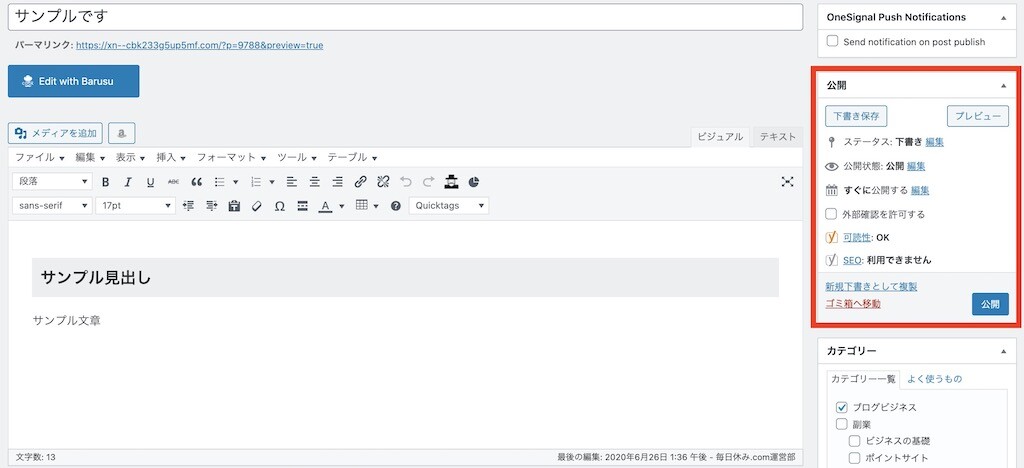
記事の公開は画面右側の一番上にある「公開」の項目で行うことができます。

公開の項目では、以下の設定をすることができます。
- 下書きとして保存:執筆途中の記事を下書きとして保存できます
- プレビュー:記事がどのように表示されるか別ウィンドウで確認できます
- ステータス:「下書き」「レビュー待ち」「公開」のいずれかを選択することができます
- 公開状態:「公開」「パスワード保護」「非公開」のいずれかを選択することができます
- リビジョン:間違えてしまった時に、ここからリビジョンを復元することで、編集前の状態に戻すことができます
- 公開日時の設定:公開日時を設定できます
そして、これらも全て終わって最後に「公開」をクリックすれば、あなたの書いたブログ記事を読者が見られるようになります。
まとめ
その他にも記事編集画面で設定できることはたくさんありますが、まずは今回紹介した設定を最低限行って、SEO的にも読者にもしっかりと評価されるブログを作りましょう。
- タイトル設定
- パーマリンク設定
- カテゴリー設定
- タグ設定
- 本文執筆
- メディアの挿入
- アイキャッチ画像設定
- ディスクリプションの設定
- 公開設定
最後までお読みいただきありがとうございました。
▼月10万円稼ぐまでに僕がやってみたことをまとめてみた。
▼これからブログを始める方へ!有料ブログと無料ブログの違いとは?
▼ブログ運営の肝となるコンセプト・ペルソナ設定について!
▼【必見】アフィリエイトで今から稼ぐ方法をまとめてみた!
▼SEOに強くてクリックもされやすい!記事タイトルをつける8つのコツとは?